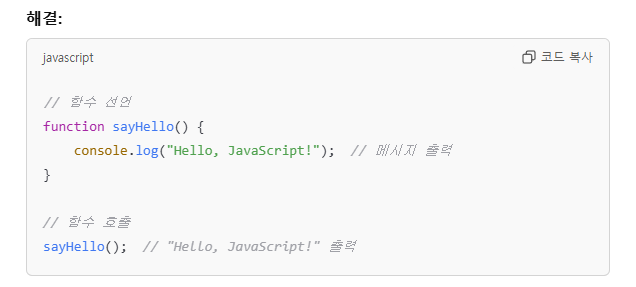
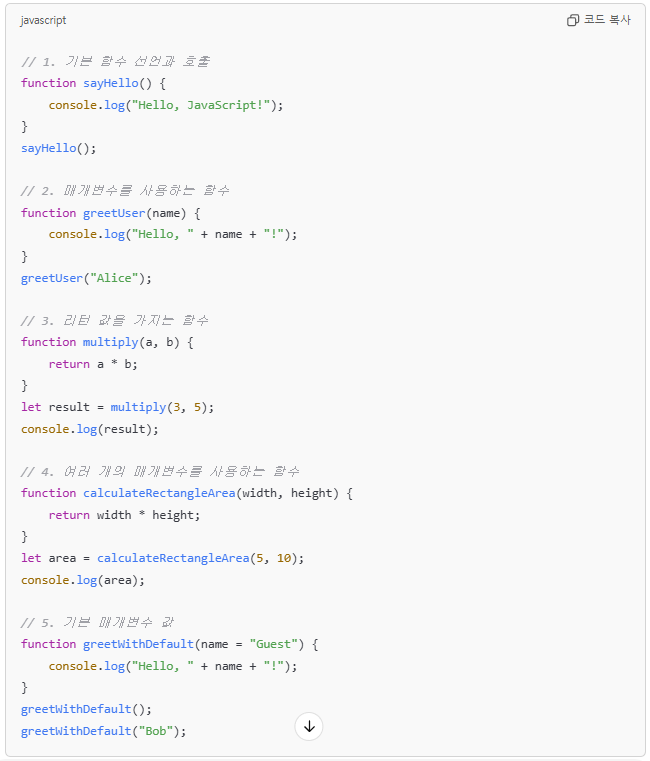
1. 기본 함수 선언과 호출
- sayHello라는 이름의 함수를 선언하고, 이 함수는 "Hello, JavaScript!"라는 문장을 출력하게 하세요.
- 함수를 호출하여 메시지가 출력되도록 하세요.

설명:
- function sayHello()는 함수 선언입니다.
- console.log("Hello, JavaScript!")는 함수가 호출되면 실행될 코드입니다.
- sayHello();로 함수를 호출하여 "Hello, JavaScript!"가 출력되도록 했습니다.
2. 매개변수를 사용하는 함수
- greetUser라는 이름의 함수를 선언하고, name이라는 매개변수를 받아서 "Hello, [name]!"을 출력하게 하세요.
- 이 함수를 호출하여 자신의 이름을 넣어 출력해 보세요.

설명:
- function greetUser(name)에서 name은 매개변수입니다. 이 함수는 호출할 때 name 값을 받아서 사용합니다.
- greetUser("Alice")로 함수를 호출하고 "Alice"를 전달하면, "Hello, Alice!"가 출력됩니다.
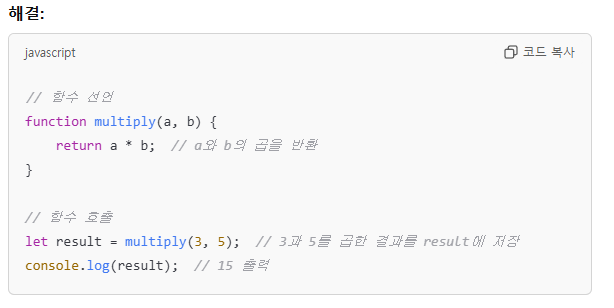
3. 리턴 값을 가지는 함수
- multiply라는 이름의 함수를 선언하고, 두 개의 숫자 a와 b를 매개변수로 받아서 그 곱을 반환하게 하세요.
- 이 함수를 호출하여 임의의 두 숫자를 곱한 결과를 변수에 저장하고, 그 변수를 console.log()로 출력하세요.

- function multiply(a, b)는 a와 b를 매개변수로 받아서 그 곱을 계산하고, return으로 결과값을 반환합니다.
- let result = multiply(3, 5)는 두 숫자 3과 5를 전달하여 함수가 반환한 곱셈 결과를 result 변수에 저장합니다.
- console.log(result)로 그 결과인 15를 출력합니다.
4. 여러 개의 매개변수를 사용하는 함수
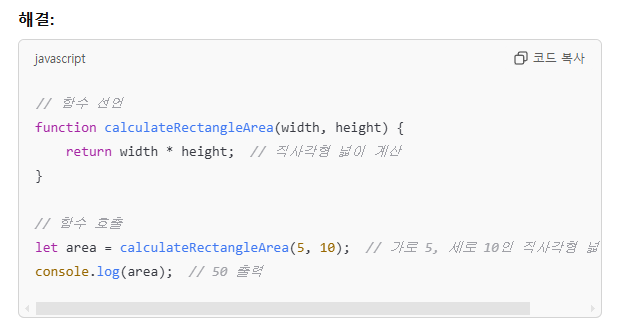
- calculateRectangleArea라는 함수를 선언하고, width와 height라는 두 매개변수를 받아 직사각형의 넓이를 반환하게 하세요.
- 이 함수를 사용해 가로 5, 세로 10인 직사각형의 넓이를 계산하고 출력하세요.

설명:
- function calculateRectangleArea(width, height)는 직사각형의 가로(width)와 세로(height)를 매개변수로 받아 넓이를 계산합니다.
- let area = calculateRectangleArea(5, 10)는 가로 5, 세로 10을 전달하여 직사각형의 넓이인 50을 계산합니다.
- console.log(area)로 그 결과를 출력합니다.
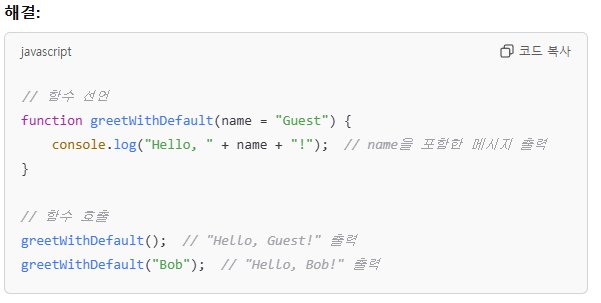
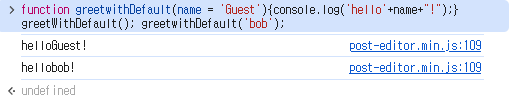
5. 기본 매개변수 값
- greetWithDefault라는 함수를 선언하고, name 매개변수에 기본값을 "Guest"로 설정하여 "Hello, [name]!"을 출력하게 하세요.
- 이 함수를 호출할 때 이름을 전달하지 않으면 "Hello, Guest!"가 출력되도록 하세요.

설명:
- function greetWithDefault(name = "Guest")에서 name = "Guest"는 매개변수 name의 기본값을 설정하는 부분입니다.
- 함수가 호출될 때 name 값을 전달하지 않으면 기본값 "Guest"가 사용됩니다.
- greetWithDefault()는 이름을 전달하지 않으므로 "Hello, Guest!"가 출력됩니다.
- greetWithDefault("Bob")은 "Bob"을 전달하여 "Hello, Bob!"이 출력됩니다.

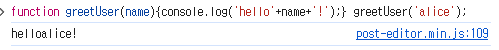
2번 매개변수를 사용하는 함수에는 매개변수값을 변경할수있다.
예를들어 alice라고 넣고싶으면

5번 기본 매개변수 값

'프론트엔드[개발자에 대한 정보]' 카테고리의 다른 글
| JavaScript 데이터 타입의 종류와 특징 이해하기 (1) | 2024.12.09 |
|---|---|
| 짝수를 찾아주세요 (1) | 2024.12.06 |
| 변수를 선언합시다 (0) | 2024.12.02 |
| 콘솔 적극 활용하기 (1) | 2024.11.29 |
| 중학생도 알아들을 수 있게 쉽게 정리해보세요! [15가지의 용어정리] (1) | 2024.11.28 |