HTML: 웹 페이지의 뼈대, 즉 구조를 만드는 언어예요. 예를 들어, 웹사이트에 제목, 문단, 이미지 등을 배치할 때 사용해요.

CSS: HTML로 만든 웹 페이지의 모양을 꾸미는 언어예요. 색깔, 글꼴, 배치 등을 조정해서 예쁘게 만들어줘요.
HTML로 만든 웹 페이지의 모양을 꾸미는 언어예요. 색깔, 글꼴, 배치 등을 조정해서 예쁘게 만들어줘요.

3. Backend (서버에서 처리)
웹사이트나 앱에서 보이지 않는 부분으로, 서버에서 데이터를 처리하고 관리하는 부분이에요. 예를 들어, 사용자가 입력한 정보가 저장되는 곳이에요.
Backend는 서버에서 동작하는 부분이에요. 예를 들어, 사용자 요청에 따라 데이터를 처리하고 응답하는 부분이에요.

이 코드는 사용자가 /get_user URL에 접속하면, 서버가 "윤서"라는 이름과 나이를 반환하는 예시입니다.
4. Frontend (웹사이트에서 보이는 부분)
우리가 웹사이트나 앱에서 직접 보는 부분이에요. 화면에 보이는 디자인, 버튼, 글자 등을 담당해요.
Frontend는 사용자가 직접 보고 상호작용하는 부분이에요. HTML, CSS, JavaScript가 포함됩니다.

이 버튼을 클릭하면 경고창이 뜨는 간단한 JavaScript 예시입니다.
5. DataBase (데이터 저장)
정보를 저장하는 곳이에요. 예를 들어, 친구 목록, 게시글, 사진 등을 저장하고 쉽게 찾을 수 있도록 도와줘요.
데이터베이스는 정보를 저장하는 곳입니다. SQL을 이용해 데이터를 관리할 수 있어요.

이 예시는 사용자 정보를 저장하는 데이터베이스 테이블을 생성하고, 한 명의 사용자 데이터를 추가하는 코드입니다.
6. SQL (데이터 검색, 수정)
데이터베이스에서 정보를 쉽게 찾고, 추가하고, 수정할 수 있게 도와주는 언어예요.
SQL은 데이터베이스에서 데이터를 검색하고 수정할 때 사용됩니다.

이 예시는 '윤서'라는 사용자의 나이를 26으로 바꾸는 SQL 쿼리입니다.
7. 버그 (Bug)
프로그램이나 웹사이트에서 의도하지 않은 문제가 발생한 거예요. 오류나 잘못된 행동을 일으켜요.
버그는 코드에서 잘못된 부분이에요. 예를 들어, 코드가 예상대로 작동하지 않으면 버그가 있을 수 있습니다.

8. 에러 (Error)
프로그램이 잘못 작동하거나 이해할 수 없는 상황이 생겼을 때 나타나는 메시지예요. 오류를 찾고 수정해야 해요.
에러는 프로그램 실행 중 발생한 문제를 의미해요. 예를 들어, 사용자가 잘못된 입력을 할 때 에러가 발생할 수 있어요.

이 코드에서 "문자열"을 숫자로 바꾸려고 해서 에러가 발생합니다.
9. 클라이언트 (Client)
우리가 사용하는 컴퓨터나 스마트폰 같은 기기예요. 우리가 웹사이트를 사용할 때 웹사이트가 보여지는 기기예요.
클라이언트는 사용자가 웹사이트나 앱을 사용할 때 사용하는 기기입니다. 예를 들어, 스마트폰이나 컴퓨터가 클라이언트에 해당해요.
10. API (Application Programming Interface)
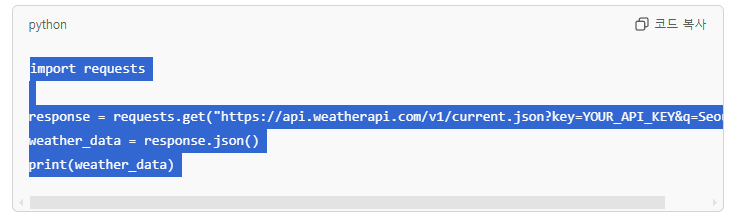
서로 다른 프로그램들이 서로 대화하고 정보를 주고받을 수 있게 도와주는 도구예요. 예를 들어, 날씨 앱이 날씨 정보를 가져오는 방법이에요.
API는 다른 프로그램들이 서로 데이터를 주고받을 수 있게 해주는 도구예요. 예를 들어, 날씨 앱이 날씨 정보를 얻을 때 API를 사용해요.

이 코드는 API를 이용해 날씨 정보를 가져오는 예시입니다.
11. 예외처리 (Exception Handling)
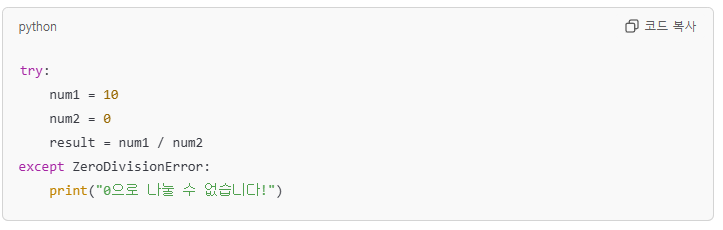
프로그램이 예상치 못한 상황에 부딪혔을 때, 오류를 피하고 잘 처리할 수 있도록 준비하는 방법이에요. 예를 들어, 인터넷이 끊겼을 때, "인터넷이 연결되지 않았습니다"라는 메시지를 보여주는 거예요.
예외처리는 프로그램이 예상치 못한 오류를 만났을 때, 그 오류를 처리하는 방법입니다.

이 코드는 0으로 나누는 오류를 예외처리로 처리한 예시입니다.
12. 라이브러리 (Library)
자주 쓰는 기능들을 모아놓은 코드 모음이에요. 복잡한 작업을 쉽게 할 수 있도록 도와줘요.
라이브러리는 다른 사람이 만들어 놓은 유용한 코드들을 모아놓은 것인데, 이를 가져다 쓰는 거예요.
여기서 math 라이브러리를 사용해서 제곱근을 계산하는 예시입니다.

13. 프레임워크 (Framework)
웹사이트나 앱을 만들 때 필요한 기본적인 구조를 제공하는 도구예요. 처음부터 끝까지 다 만들지 않고, 필요한 부분만 쉽게 고칠 수 있게 도와줘요.
프레임워크는 웹사이트나 앱을 만드는 데 필요한 기본적인 틀을 제공하는 도구예요. 예를 들어, Django, Flask 같은 프레임워크가 있어요.

14. 컴파일 (Compile)
컴파일은 소스 코드를 컴퓨터가 이해할 수 있는 형태로 변환하는 과정입니다. 예를 들어, C언어 코드에서 컴파일이 필요해요.
사람이 작성한 코드를 컴퓨터가 이해할 수 있는 코드로 바꾸는 과정이에요.

15. 인터프리트 (Interpret)
인터프리트는 코드를 실행할 때마다 한 줄씩 해석해서 바로 실행하는 방식이에요. Python이 대표적인 예시예요.
코드를 하나씩 읽으면서 바로 실행하는 방식이에요. 컴파일은 미리 다 바꾸지만, 인터프리트는 바로바로 실행돼요.

16. JSON (JavaScript Object Notation)
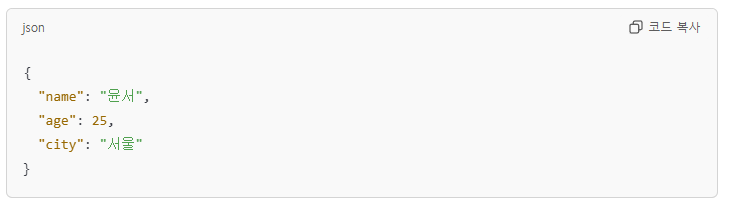
데이터를 저장하고 교환하는 형식이에요. 사람이 읽기 쉽게 작성돼 있고, 프로그램끼리 데이터를 주고받을 때 자주 사용돼요. 예를 들어, 날씨 앱에서 날씨 정보를 받아올 때 JSON 형식으로 받는 경우가 많아요.
JSON은 데이터를 저장하고 교환할 때 쓰는 형식이에요. 사람이 읽기 쉽게 작성돼 있어요.

이건 사람도 쉽게 읽을 수 있는 데이터 형식입니다.
'프론트엔드[개발자에 대한 정보]' 카테고리의 다른 글
| 짝수를 찾아주세요 (1) | 2024.12.06 |
|---|---|
| 함수를 선언합시다 (0) | 2024.12.03 |
| 변수를 선언합시다 (0) | 2024.12.02 |
| 콘솔 적극 활용하기 (1) | 2024.11.29 |
| [프론트엔드] 주요 프론트엔드 프레임워크 (개발자 일지1) (4) | 2024.11.21 |
