스타벅스 주문 시스템 만들기 (난이도 상)
<aside> 🔥
이 과제에서는 HTML, CSS, JavaScript를 사용하여 간단한 스타벅스 주문 시스템을 만드는 법을 배웁니다. 여러분은 HTML, CSS, JavaScript를 활용하여 기본 구조를 완성하고, 일부 로직을 직접 구현해보세요.
</aside>
Screen Recording 2024-09-09 at 3.38.33 AM.mov
1단계: 프로젝트 파일 구조 설정
먼저, 프로젝트를 시작하기 위해 기본 파일 구조를 설정합니다.
- 새 폴더 생성: 컴퓨터의 원하는 위치에 'starbucks-order-system'이라는 폴더를 만듭니다.
- 파일 생성: 아래와 같은 파일들을 폴더 안에 생성하세요.
- index.html
- styles.css
- script.js
2단계: HTML 파일 만들기
이제 index.html 파일을 열고, 아래의 코드를 참고하여 HTML 구조를 완성해보세요. 링크 부분은 스스로 채워보세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타벅스 주문 시스템</title>
<!-- 여기에 styles.css 파일을 로드하는 코드를 추가하세요 -->
</head>
<body>
<h1>스타벅스 메뉴</h1>
<div id="menu">
<h2>메뉴</h2>
<!-- 메뉴 아이템이 여기에 추가될 것입니다 -->
</div>
<div id="order-summary">
<h2>주문 내역</h2>
<ul id="order-list"></ul>
<p>총 가격: ₩<span id="total-price">0</span></p>
<button id="submit-order">주문 제출</button>
</div>
<!-- 여기에 script.js 파일을 로드하는 코드를 추가하세요 -->
</body>
</html>
3단계: CSS 파일 만들기
styles.css 파일에서 기본적인 스타일을 제공했습니다. 나머지 스타일은 스스로 작성해보세요.
body {
font-family: Arial, sans-serif;
padding: 20px;
max-width: 600px;
margin: 0 auto;
}
h1 {
text-align: center;
}
/* 여기에 #menu와 #order-summary의 스타일을 추가하세요. */
/* 버튼과 관련된 스타일은 아래의 예시를 참고하여 완성하세요. */
button {
background-color: #00704a;
color: white;
padding: 10px;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #005936;
}
4단계: JavaScript 파일 만들기
이제 script.js 파일을 열고, 아래의 코드를 참고하여 나머지 로직을 직접 구현해보세요.
document.addEventListener('DOMContentLoaded', () => {
const menu = [
{ name: '아메리카노', price: 4100 },
{ name: '카페라떼', price: 4600 },
{ name: '카푸치노', price: 4600 },
{ name: '카라멜 마끼아또', price: 5800 },
{ name: '자바 칩 프라푸치노', price: 6300 },
{ name: '딸기 요거트 블렌디드', price: 6300 }
];
let order = {};
let totalPrice = 0;
const menuContainer = document.getElementById('menu');
const orderList = document.getElementById('order-list');
const totalPriceElement = document.getElementById('total-price');
const submitOrderButton = document.getElementById('submit-order');
// TODO-1: 메뉴 아이템을 화면에 표시하는 코드를 작성하세요.
// 힌트: menu 배열을 반복문(forEach)을 사용해 순회하며,
// 각 메뉴 아이템을 div 요소로 생성한 후 menuContainer에 추가하세요.
// div 요소 안에는 메뉴 이름과 가격을 표시하는 span 태그,
// 그리고 '주문 추가' 버튼을 추가해야 합니다.
// '주문 추가' 버튼에는 각 메뉴 아이템의 인덱스를 data-index 속성으로 저장하여,
// 클릭 시 해당 메뉴를 식별할 수 있게 만드세요.
// TODO-2: 주문 추가 로직을 작성하세요.
// 힌트: menuContainer에 이벤트 리스너를 추가하고, 이벤트가 발생한 대상이 버튼인지 확인합니다.
// 버튼의 data-index 속성을 이용해 어떤 메뉴가 클릭되었는지 파악한 후,
// 해당 메뉴의 수량을 증가시키거나 새로 추가하세요.
// 이후, 총 가격(totalPrice)을 업데이트하고,
// 주문 목록을 업데이트하는 updateOrderList 함수를 호출하세요.
// 예시 코드:
// menu.forEach((item, index) => {
// // 각 메뉴 아이템에 대해 div 요소 생성 및 메뉴 아이템 추가
// });
// menuContainer.addEventListener('click', (event) => {
// if (event.target.tagName === 'BUTTON') {
// // 클릭된 버튼의 메뉴 아이템을 주문에 추가하는 로직 작성
// }
// });
// 주문 내역 업데이트 함수
function updateOrderList() {
orderList.innerHTML = '';
for (let itemName in order) {
const orderItem = order[itemName];
const orderItemElement = document.createElement('li');
orderItemElement.innerHTML = `
${itemName} - ₩${orderItem.price.toLocaleString()} x${orderItem.quantity}
<button class="remove" data-item="${itemName}">삭제</button>
`;
orderList.appendChild(orderItemElement);
}
totalPriceElement.textContent = totalPrice.toLocaleString();
}
// 아이템 삭제 로직
orderList.addEventListener('click', (event) => {
const itemName = event.target.getAttribute('data-item');
if (event.target.classList.contains('remove')) {
totalPrice -= order[itemName].price * order[itemName].quantity;
delete order[itemName];
updateOrderList();
}
});
// 주문 제출 로직
submitOrderButton.addEventListener('click', () => {
if (Object.keys(order).length > 0) {
alert('주문해 주셔서 감사합니다!');
order = {};
totalPrice = 0;
updateOrderList();
} else {
alert('주문 내역이 비어 있습니다!');
}
});
});
추가 설명:
- 메뉴 표시 힌트:
- menu.forEach를 사용하여 각 메뉴 아이템을 순회하면서, document.createElement('div')를 통해 메뉴 아이템을 감쌀 div 요소를 생성합니다.
- 생성된 div 안에 메뉴 이름과 가격을 표시할 span 요소를 추가하고, '주문 추가' 버튼을 생성하여 div에 추가합니다.
- 마지막으로, 생성된 div를 menuContainer.appendChild를 통해 화면에 추가합니다.
- 주문 추가 로직 힌트:
- menuContainer.addEventListener를 사용하여 클릭 이벤트를 감지하고, 클릭된 요소가 버튼인지 event.target.tagName을 통해 확인합니다.
- 버튼의 data-index 속성을 활용하여, menu 배열에서 해당 메뉴를 가져오고, 이 메뉴가 이미 주문에 있는지 확인합니다.
- 이미 주문에 있다면 order[menuItem.name].quantity += 1;로 수량을 증가시키고, 없다면 새로운 객체로 추가합니다.
- 총 가격을 업데이트하고, updateOrderList() 함수를 호출하여 주문 목록을 갱신합니다.
- 나머지 로직들은 위에 구현해 놓은 것들을 그대로 쓰시면 됩니다. 지금은 ‘아..! 이렇게 구현이 되구나! 정도로 한번 보기만 해주세요!’
'프론트엔드[개발자에 대한 정보]' 카테고리의 다른 글
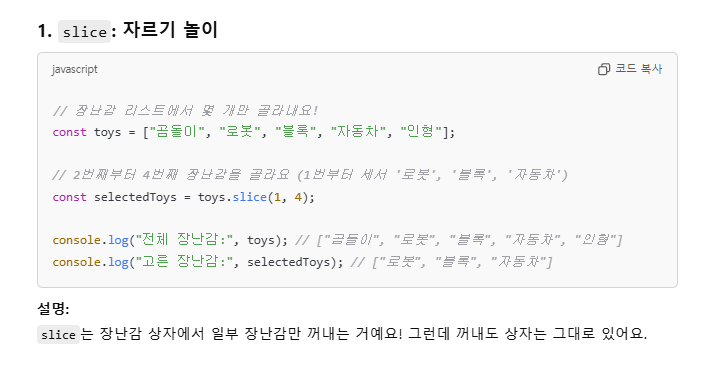
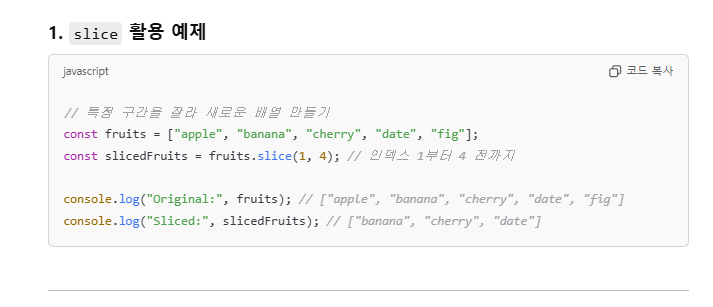
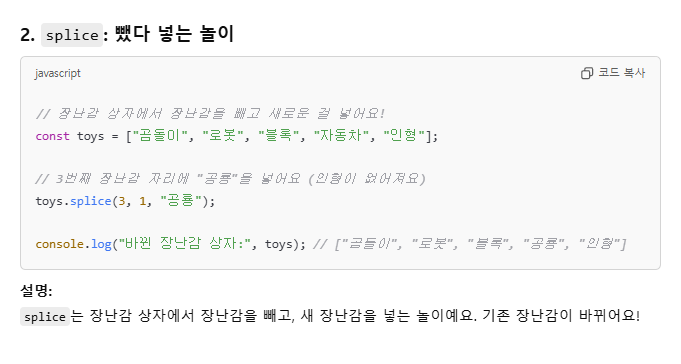
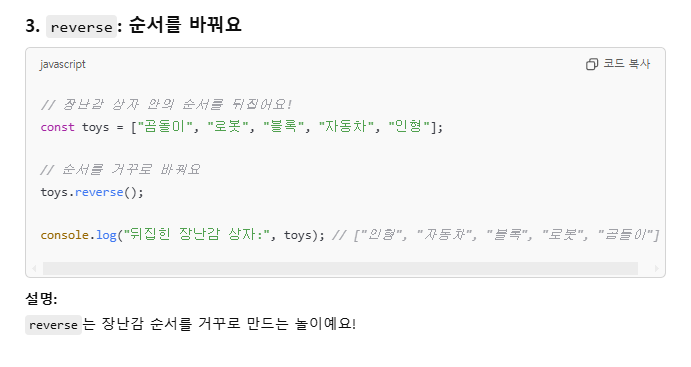
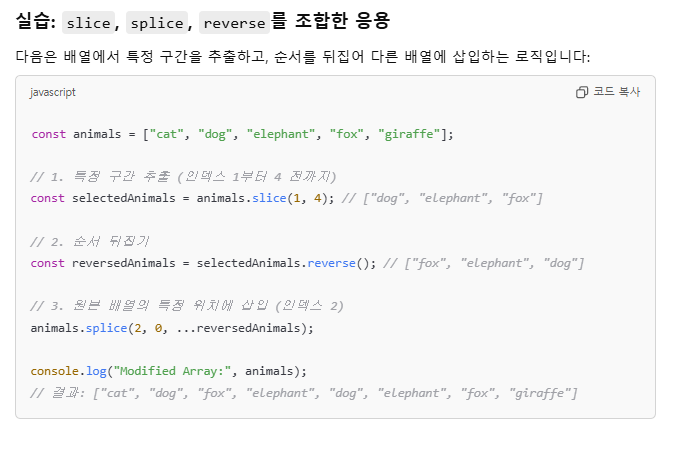
| JavaScript 배열 고급 메서드 활용`slice`, `splice`, `reverse` (0) | 2024.12.13 |
|---|---|
| 배열의 개념과 기본적인 생성 방법을 익혀보자. (0) | 2024.12.12 |
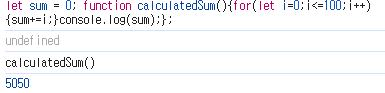
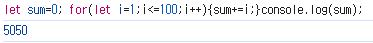
| JavaScript 반복문의 기초와 활용[1부터 100까지의 합을 계산하는 프로그램.] (1) | 2024.12.11 |
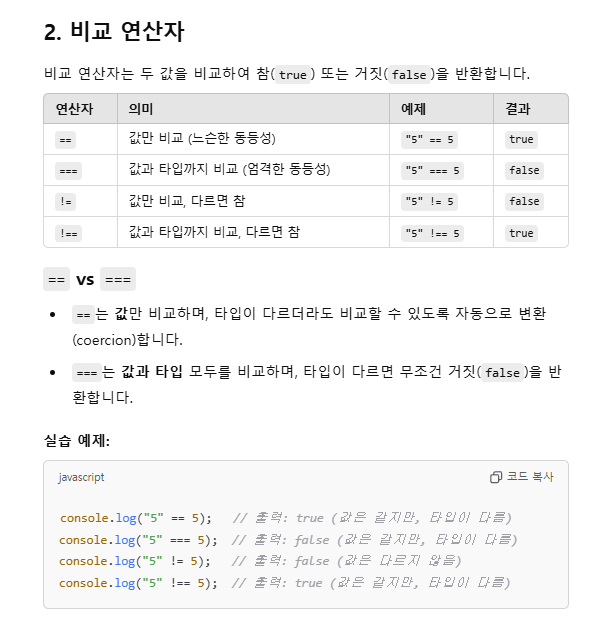
| JavaScript 연산자의 종류와 사용법 (0) | 2024.12.10 |
| JavaScript 데이터 타입의 종류와 특징 이해하기 (1) | 2024.12.09 |