
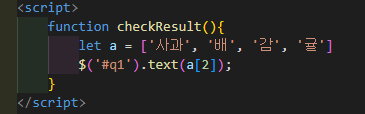
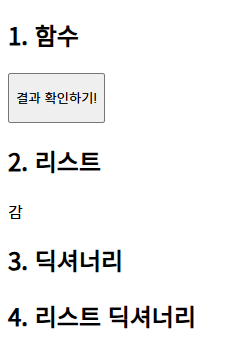
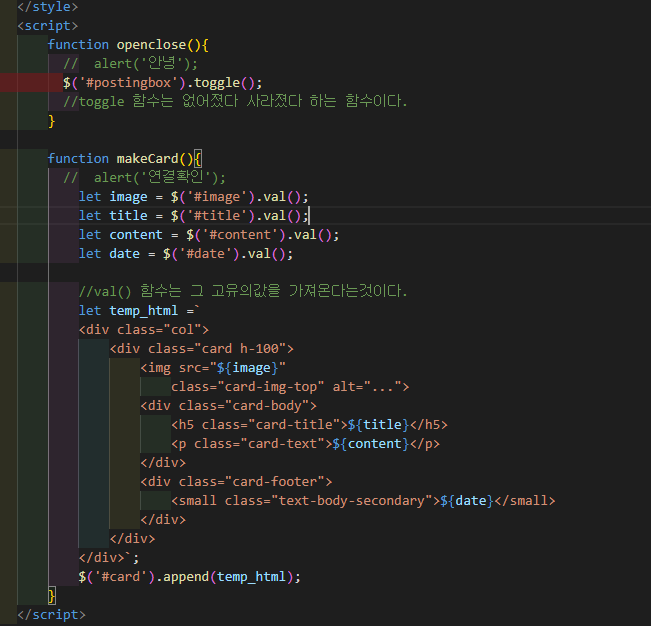
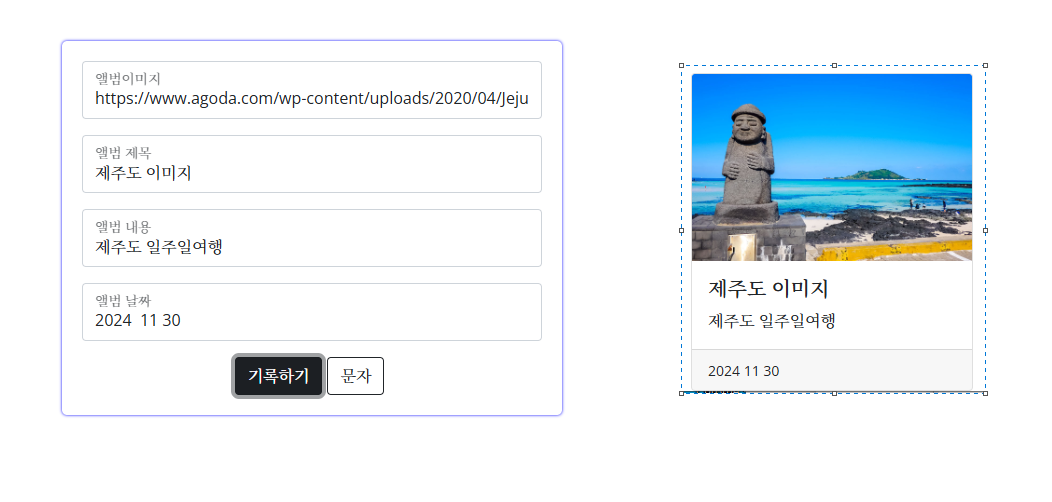
val()은 선택한 제이쿼리에서 메서드중 하나로 선택한 요소의 값을 가져오는 역할을 합니다.

이번에도 똑같이
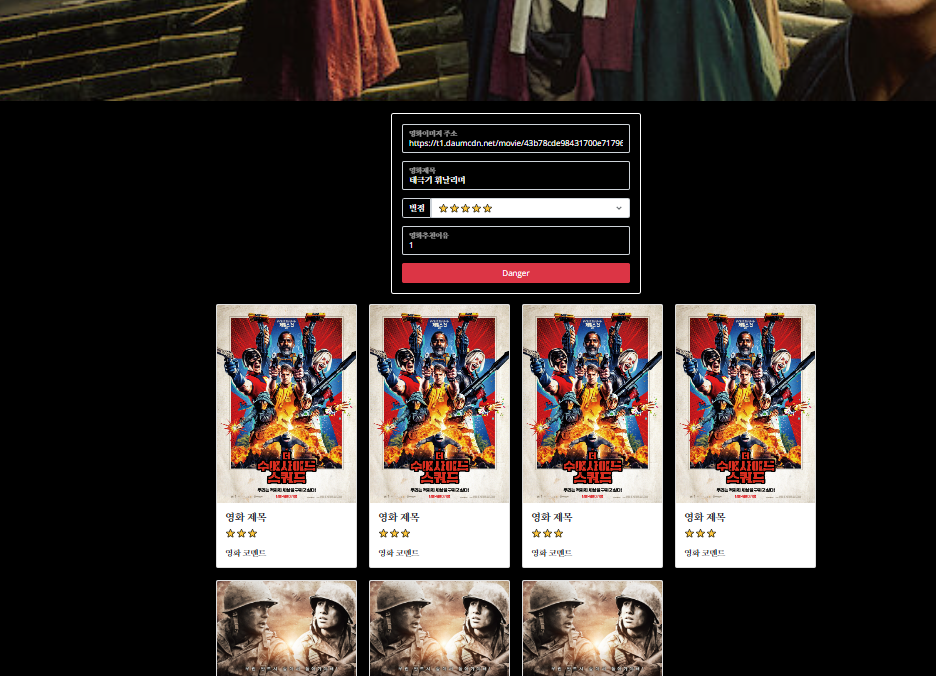
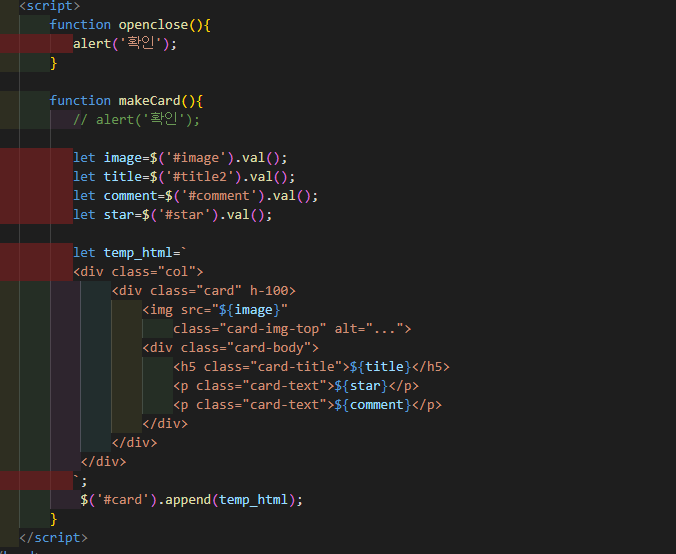
영화페이지에서 영화 이미지주소와 제목 별점을 입력하면 이미지가 출력되는 스크립트를 짜봅니다. 위와 같습니다.
우리는 태극기휘날리며 라는 이미지 주소를 가지고있고, input창에 입력후에 검색버튼을 누르면 카드가 출력이 될것입니다.

주의사항은 우리는 html의 input 안에 id값을 넣어주어야 합니다. 그래야 input값을 아이디값으로 해야 스크립트에서
변수명에 담을수있기 때문이죠.
함수로 호출하면서 제이쿼리 메서드 $('#인풋값').val()선택한 요소의 값을 변수명을 지정해줍니다.
그리고 html창을 출력하고 싶어 temp_html함수명을 입력해주고 백스탭을 눌러 html에 있는 부트스트랩코드 일부를 가져옵니다.
마지막에 append 앞으로 가져오기를 눌러 적절한 아이디명을 넣어서 추가해줍니다.
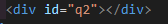
라고 되어있는곳에 id값을 넣어줍니다. card라고
$('#card').append(temp_html) 를 추가해줍니다.

공부를 더 해봐야겠지만, 제이쿼리의 일부를 배웠지만 제이쿼리 메서드 val() 함수를 배운것이 너무재밌었다.
선택한 요소를 가져오는것,
반이상은 배운기분이였다.
'강의듣기[제이쿼리,html]' 카테고리의 다른 글
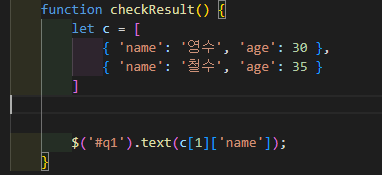
| [제이쿼리 2강] 텍스트 지우고 붙이는법! 그리고 각각의 이름/나이 가져오기 (0) | 2024.11.25 |
|---|---|
| [제이쿼리] 기초강의 (0) | 2024.11.25 |
| [강의공부] width 값을 주지않고도 내용물을 중앙으로 정렬하기 (0) | 2024.11.22 |