버튼을 클릭해서 title명을 바꿔주는것을 할것이다.
일단 function 함수명() 을 입력해줄것인데,
버튼에다가 onclick='함수명()' 을 넣어준다.

html 에서 id값을 입력해준다. 나는 h1에 있는 킹덤에 id값을 title로 지정을 해주었다.

바로 script 있는곳으로 들어가서 제이쿼리 함수를 입력해줍니다.
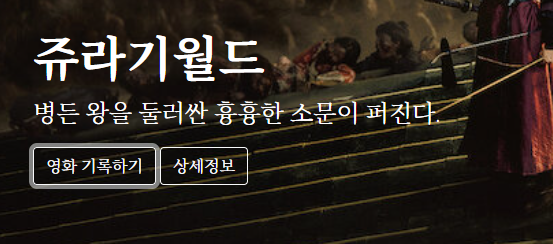
h1에 있는 아이디명 title에서 텍스트를 쥬라기월드로 입력합니다.

를 호출할수있다. 그러면


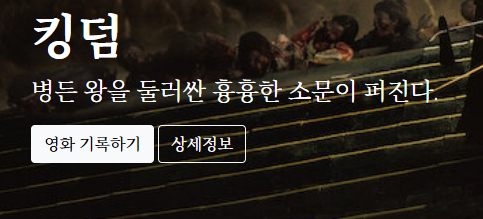
텍스트가 바뀐것을 확인할 수 있다.
------------
함수 호출하기 제이쿼리 명으로 함수를 호출할수있다.
버튼에 onclick='함수명'을 입력해줍니다.
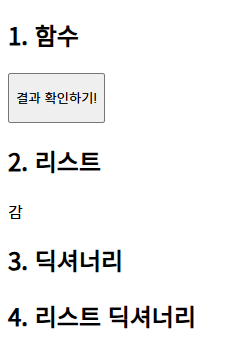
<button onclick="checkResult()">결과 확인하기!</button>

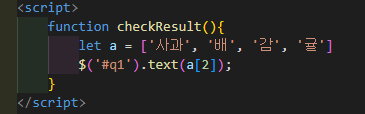
그리고 스크립에서 함수 function을 불러와서 리스트를 만들어 감이라는 글자를 꺼내볼게요.
< script>
function checkResult(){
let a = ['사과','배','감','귤']
$('#q2').text(a[2]);
}
</script>

웹 화면에서는 결과확인하기 버튼눌러서 리스트에 감이라는 글자가 뜹니다.

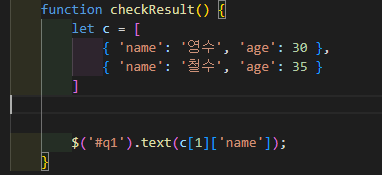
딕셔너리로 철수불러오기, 리스트처럼 0번째항으로 되어있지만 {key:value,key:value} 값으로 되어진 딕셔너리는 0번째 항으로 인식이 되어진다. 마치 리스트에 글자나, 숫자의 하나의 항처럼 부르듯이말이다.
딕셔너리는 묶음을 하나로 통칭해서 부르기때문에 묶여진거라고 보면된다,
ex) {'name':'영수','age':30} 이 하나의 항이라고 보면된다.


철수 불러오기 성공!!
'강의듣기[제이쿼리,html]' 카테고리의 다른 글
| [제이쿼리3강] 제이쿼리 메서드 val() 값과 스크립트에서 html을 코드를 짤수있다? (1) | 2024.11.26 |
|---|---|
| [제이쿼리 2강] 텍스트 지우고 붙이는법! 그리고 각각의 이름/나이 가져오기 (0) | 2024.11.25 |
| [강의공부] width 값을 주지않고도 내용물을 중앙으로 정렬하기 (0) | 2024.11.22 |