<aside> 📖 JavaScript에서 조건문을 활용하는 방법을 배우는 것이 목표입니다.
</aside>
💪🏻과제를 수행하고나 나면 할 수 있어요!
- 반복문을 사용하는 방법을 이해할 수 있습니다.
- 반복문을 사용하여 배열이나 문자열을 처리할 수 있습니다.
<aside> ⚡ Notification: 과제 시작 전 확인할 내용!
</aside>
✅ 과제 시작 전 다음 내용을 셀프 체크해보세요.
- [ ] 변수를 선언할 수 있다.
- [ ] 반복문의 조건을 제시할 수 있다.
- [ ] console.log() 를 사용할 수 있다.
- 🥚개념 한 판 요약
- 반복문이란 무엇인가요?
- 반복문은 특정 조건이 참인 동안 같은 코드를 여러 번 실행하는 구문입니다.
- for 반복문
- 주어진 횟수만큼 코드를 반복 실행합니다.
- for (let i = 0; i < 5; i++) { console.log("Hello, World!"); }
- while 반복문
- 조건이 참인 동안 코드를 반복 실행합니다.
- let count = 0; while (count < 5) { console.log("Counting: " + count); count++; }
- do...while 반복문
- 코드 블록을 먼저 실행한 후 조건을 검사하여, 조건이 참이면 계속 반복합니다.
- let number = 0; do { console.log("Number: " + number); number++; } while (number < 5);
- 중첩 반복문
- 반복문 안에 또 다른 반복문을 포함하여 다차원 구조를 처리할 수 있습니다.
- for (let i = 1; i <= 3; i++) { for (let j = 1; j <= 3; j++) { console.log(`i: ${i}, j: ${j}`); } }
- 반복문이란 무엇인가요?
- <aside> 🐣 JavaScript 반복문 개념 한판 요약!
<aside> 🍀 본격적으로 시작해 볼까요?
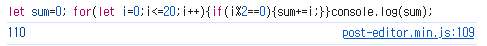
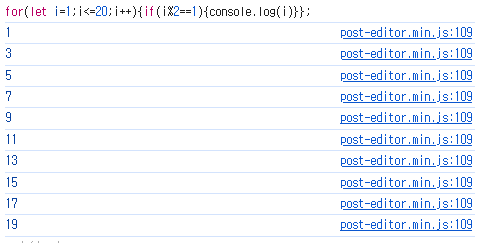
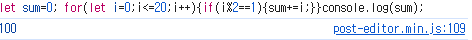
1. 짝수만 출력하기
- for 반복문을 사용하여 1부터 20까지의 숫자 중 짝수만 출력하세요.
<aside> 🔥 완료하셨다면?
</aside>
- 전체코드를 복사하여 퀘스트로 제출해주세요
- 데일리 퀘스트 👉 [ 링크 ] 를 클릭 하여 제출해주세요




'프론트엔드[개발자에 대한 정보]' 카테고리의 다른 글
| JavaScript 연산자의 종류와 사용법 (0) | 2024.12.10 |
|---|---|
| JavaScript 데이터 타입의 종류와 특징 이해하기 (1) | 2024.12.09 |
| 함수를 선언합시다 (0) | 2024.12.03 |
| 변수를 선언합시다 (0) | 2024.12.02 |
| 콘솔 적극 활용하기 (1) | 2024.11.29 |