
1️⃣ 산술 연산자와 우선순위
산술 연산자
- 산술 연산자는 피연산자가 2개인 이항(二項) 연산자입니다.
- 덧셈( + ), 뺄셈( - ), 곱셈( * ), 나눗셈( / ), 나머지( % ), 거듭제곱( ** ) 등 연산자가 있습니다.
const num1 = 3 + 4;
const num2 = 11 % 2;
const num3 = 2 ** 3;
console.log(num1, num2, num3);// 결과
7 1 8



하지만 괄호를 사용할 경우에 우선순위는 변동이 있을 수 있다.
let i = 3 + 4 *5; = 23 의 값이지만
i = (3+4)*5; 는 3과 4를 더하고 5를 곱하기 때문이다.
= 대입연산자, 할당연산자 라고 합니다.


2️⃣ 대입 연산자와 복합 대입 연산자
대입 연산자( = )
- 변수에 값을 대입할 때 사용하는 이항 연산자입니다.
- 오른쪽 항의 값을 왼쪽 항의 변수에 대입(할당)합니다.
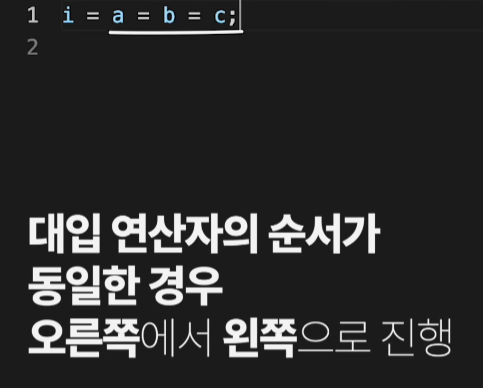
- 한 줄에 여러 개의 대입 연산자가 있으면, 오른쪽에서 왼쪽으로 차례대로 대입이 이루어집니다.
복합 대입 연산자
- 산술 연산자와 대입 연산자를 하나로 나타내는 이항 연산자입니다.
- 산술 연산과 값 대입을 한 번에 처리할 수 있어 코드가 간결해지고 가독성이 높아집니다.
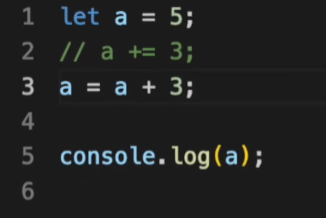
| += | a += b | a와 b를 더한 후 그 결과를 a에 할당 (a = a + b와 동일) |
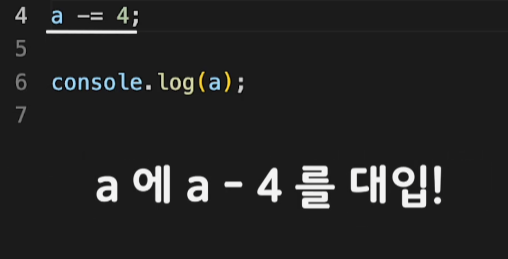
| -= | a -= b | a에서 b를 뺀 후 그 결과를 a에 할당 (a = a - b와 동일) |
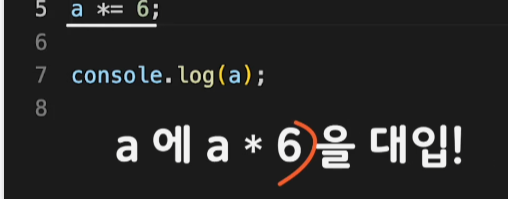
| *= | a *= b | a와 b를 곱한 후 그 결과를 a에 할당 (a = a * b와 동일) |
| /= | a /= b | a를 b로 나눈 후 그 결과를 a에 할당 (a = a / b와 동일) |
| %= | a %= b | a를 b로 나눈 나머지를 a에 할당 (a = a % b와 동일) |
| **= | a **= b | a를 b번 거듭제곱한 후 그 결과를 a에 할당 (a = a ** b와 동일) |
[표] 복합 대입 연산자의 종류
let a = 5;
a += 3;
console.log(a);// 결과
8let a = 5;
a -= 4;
console.log(a);// 결과
1let a = 5;
a *= 6;
console.log(a);// 결과
30


3️⃣ 증감 연산자
- 변수의 값을 1씩 증가 또는 감소시키는 단항 연산자입니다.
- 변수의 값을 1 증가시키는 증가 연산자( ++ )와 1 감소시키는 감소 연산자( -- )가 있습니다.
- 증감 연산자는 위치에 따라 전위 연산자와 후위 연산자로 나뉘며, 동작 방식이 다릅니다.
- 전위 연산자는 변수 앞에 붙는 연산자로, 증감 연산을 먼저 진행하고 값을 반환합니다.
- 후위 연산자는 변수 뒤에 붙는 연산자로, 값을 먼저 반환하고 증감 연산을 진행합니다.
| ++ | a++ | a를 반환한 후 a에 1 더하기 |
| -- | a-- | a를 반환한 후 a에서 1 빼기 |
[표] 후위 증감 연산자의 종류
let a = 5;
a++;
console.log(a);// 결과
6let a = 5;
a--;
console.log(a);// 결과
4| ++ | ++a | a에 1을 더한 후 a를 반환 |
| -- | --a | a에서 1을 뺀 후 a를 반환 |
[표] 전위 증감 연산자의 종류
let a = 5;
let b = a++;
console.log('a:', a, 'b:', b);// 결과
a: 6 b: 5- 후위 증가 연산 결과를 대입했으므로, b에는 증가 전의 a의 값이 할당됩니다.
let a = 5;
let b = ++a;
console.log('a:', a, 'b:', b);// 결과
a: 6 b: 6- 전위 증가 연산 결과를 대입했으므로, b에는 이미 증가한 a의 값이 할당됩니다.
'자바스크립트' 카테고리의 다른 글
| if 문 / if ...else 문/ else if 절 (0) | 2024.12.11 |
|---|---|
| 비교 연산자 (0) | 2024.12.10 |
| 참조타입 (0) | 2024.12.09 |
| 자바스크립트 논리형 (0) | 2024.12.05 |
| 자바스크립트의 숫자형 (0) | 2024.12.05 |