JavaScript에서 지원하는 데이터 타입은 크게 두 가지로 나눌 수 있습니다:
**기본형 (Primitive Type)**과 참조형 (Reference Type).
이 두 가지 타입은 메모리 관리 방식과 값 저장 방식에서 차이가 있습니다.
1. 기본형 (Primitive Type)
기본형 데이터 타입은 값 자체가 변수에 저장되는 데이터 타입입니다. 이 값들은 불변(immutable)하며, 변수에 할당된 값을 변경할 수 없습니다. 또한, 기본형은 비교 시 값만을 비교합니다.
기본형 데이터 타입:
- string: 문자열을 나타냅니다.
- 예시: 'Hello, world!', "JavaScript"
- 특징: 문자들의 집합이며, 불변(immutable)입니다. 즉, 문자열을 수정할 수 없습니다.
- number: 숫자 값을 나타냅니다. 정수와 부동소수점을 모두 포함합니다.
- 예시: 42, 3.14, -10
- 특징: 숫자는 모두 IEEE 754 표준을 따르는 부동소수점 형식으로 저장됩니다.
- 주의: NaN (Not a Number)과 Infinity, -Infinity 등의 특수한 숫자도 존재합니다.
- boolean: 참(true) 또는 거짓(false)을 나타냅니다.
- 예시: true, false
- 특징: 논리값을 나타내며, 조건문에서 주로 사용됩니다.
- undefined: 변수는 선언되었지만, 값이 할당되지 않은 상태를 나타냅니다.
- 예시: let x; // x는 undefined
- 특징: 변수는 선언되었지만 아직 값이 할당되지 않았을 때 자동으로 undefined 값이 됩니다.
- null: 의도적인 빈 값을 나타냅니다. null은 객체가 없음을 명시적으로 나타내는 값입니다.
- 예시: let y = null;
- 특징: null은 "없음" 또는 "빈 값"을 의도적으로 할당할 때 사용되며, 객체가 아닌 원시 값입니다.
- symbol: 고유하고 변경 불가능한 값을 생성하는 데이터 타입입니다. 주로 객체의 키로 사용됩니다.
- 예시: let sym = Symbol('description');
- 특징: 유일한 값을 생성하며, Symbol() 함수로 생성합니다. 다른 값들과 구별되는 고유한 값이기 때문에 주로 객체 프로퍼티의 고유 키를 만들 때 사용됩니다.
- bigint: 큰 정수를 표현하는 데이터 타입입니다. JavaScript의 number 타입은 안전하게 표현할 수 있는 정수 범위가 제한적이지만, bigint를 사용하면 아주 큰 정수를 처리할 수 있습니다.
- 예시: let big = 1234567890123456789012345678901234567890n;
- 특징: 크기가 매우 큰 정수를 나타내며, 뒤에 n을 붙여서 선언합니다.
- 2. 참조형 (Reference Type)참조형 데이터 타입:
- object: 다양한 값을 속성으로 가질 수 있는 복합적인 데이터 타입입니다. 객체는 키-값 쌍으로 이루어집니다.
- 예시:
javascript코드 복사let person = { name: 'Alice', age: 30 };
- 특징: 객체는 속성(property)을 가지며, 배열, 함수, 날짜 등 다양한 형태로 확장 가능합니다.
- 예시:
- array: 배열은 객체의 한 종류로, 여러 값을 순서대로 저장할 수 있는 자료구조입니다.
- 예시:
javascript코드 복사let numbers = [1, 2, 3, 4];
- 특징: 배열은 인덱스를 사용하여 값을 참조하며, 배열의 크기는 동적으로 변할 수 있습니다.
- 예시:
- function: 함수도 객체로 취급됩니다. 함수는 일급 객체로, 변수에 할당하거나 다른 함수의 인자로 전달될 수 있습니다.
- 예시:
javascript코드 복사function greet(name) { return `Hello, ${name}!`; }
- 특징: 함수는 호출 가능한 객체로, 인자를 받아서 결과를 반환할 수 있습니다.
- 예시:
- object: 다양한 값을 속성으로 가질 수 있는 복합적인 데이터 타입입니다. 객체는 키-값 쌍으로 이루어집니다.
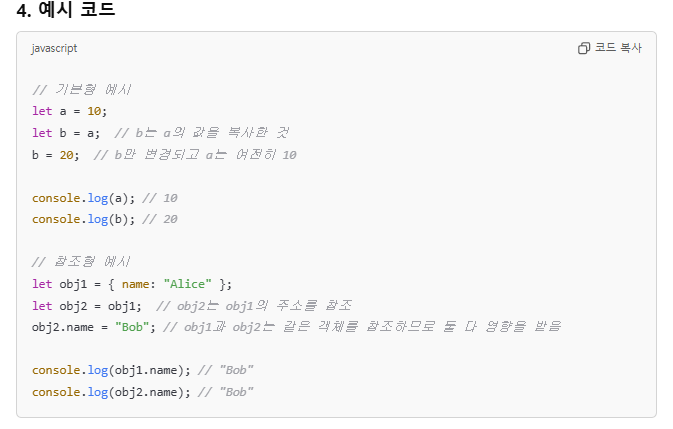
- 참조형 데이터 타입은 메모리 주소를 변수에 저장하는 데이터 타입입니다. 이 값들은 변경 가능(mutable)하며, 객체를 복사하거나 할당할 때 주소를 공유합니다.
3. 기본형 vs 참조형 차이점
특징기본형 (Primitive)참조형 (Reference)
| 값 저장 방식 | 값 자체가 변수에 저장됨 | 주소(참조)가 변수에 저장됨 |
| 메모리 관리 | 값이 복사되어 저장됨 | 주소가 복사되므로 객체를 공유함 |
| 변경 가능 여부 | 불변 (값을 변경할 수 없음) | 변경 가능 (값을 수정할 수 있음) |
| 비교 방법 | 값을 비교 (예: a === b) | 주소를 비교 (두 객체가 같은 주소를 가리키는지 확인) |
| 예시 | string, number, boolean, undefined, null, symbol, bigint | object, array, function |

결론:
- 기본형 (Primitive Type): 값 자체가 저장되고, 변경할 수 없습니다. 비교 시 값만 비교합니다.
- 참조형 (Reference Type): 주소가 저장되고, 변경할 수 있습니다. 비교 시 주소를 비교합니다.
이러한 차이점을 이해하는 것은 JavaScript에서 변수와 객체를 다룰 때 매우 중요합니다.
'프론트엔드[개발자에 대한 정보]' 카테고리의 다른 글
| JavaScript 반복문의 기초와 활용[1부터 100까지의 합을 계산하는 프로그램.] (1) | 2024.12.11 |
|---|---|
| JavaScript 연산자의 종류와 사용법 (0) | 2024.12.10 |
| 짝수를 찾아주세요 (1) | 2024.12.06 |
| 함수를 선언합시다 (0) | 2024.12.03 |
| 변수를 선언합시다 (0) | 2024.12.02 |