







'함수로직풀기' 카테고리의 다른 글
| 두 정수 사이의 합 (0) | 2024.12.13 |
|---|---|
| 하샤드 수 (1) | 2024.12.13 |
| 문자열을 정수로 바꾸기 (0) | 2024.12.12 |
| 정수 내림차순으로 배치하기 (0) | 2024.12.12 |
| 자연수를 뒤 집어 배열로 만들기 (0) | 2024.12.10 |








| 두 정수 사이의 합 (0) | 2024.12.13 |
|---|---|
| 하샤드 수 (1) | 2024.12.13 |
| 문자열을 정수로 바꾸기 (0) | 2024.12.12 |
| 정수 내림차순으로 배치하기 (0) | 2024.12.12 |
| 자연수를 뒤 집어 배열로 만들기 (0) | 2024.12.10 |


















| 하샤드 수 (1) | 2024.12.13 |
|---|---|
| 정수 제곱근 판별 (0) | 2024.12.12 |
| 정수 내림차순으로 배치하기 (0) | 2024.12.12 |
| 자연수를 뒤 집어 배열로 만들기 (0) | 2024.12.10 |
| x만큼 간격이 있는 n개의 숫자. (0) | 2024.12.09 |






| 정수 제곱근 판별 (0) | 2024.12.12 |
|---|---|
| 문자열을 정수로 바꾸기 (0) | 2024.12.12 |
| 자연수를 뒤 집어 배열로 만들기 (0) | 2024.12.10 |
| x만큼 간격이 있는 n개의 숫자. (0) | 2024.12.09 |
| 나머지가 1 이 되는 수 찾기 (0) | 2024.12.09 |

if (조건식) {
// 조건식이 참일 때 실행될 코드
}const score = 80;
if (score >= 70) {
console.log('합격하셨군요! 축하합니다!');
}// 결과
합격하셨군요! 축하합니다!
const score = 50;
if (score >= 70) {
console.log('합격하셨군요! 축하합니다!');
}// 결과 없음
➕ 논리 연산자로 if 문 조건 설정하기
const score = 85;
const absence = 0;
if (score >= 80 && absence <= 4) {
console.log('우수 학생');
}// 결과
우수 학생const score = 15;
const absence = 8;
if (score < 20 || absence >= 5) {
console.log('재수강 필요');
}// 결과
재수강 필요if (조건) {
// 조건이 참일 때 실행될 코드
} else {
// 조건이 거짓일 때 실행될 코드
}const score = 70;
if (score >= 70) {
console.log('합격하셨군요. 축하합니다!');
} else {
console.log('불합격하셨군요. 아쉽습니다!');
}// 결과
합격하셨군요. 축하합니다!const score = 50;
if (score >= 70) {
console.log('합격하셨군요. 축하합니다!');
} else {
console.log('불합격하셨군요. 아쉽습니다!');
}// 결과
불합격하셨군요. 아쉽습니다!
else {
console.log('else 절이 실행됐습니다.');
}// 결과
SyntaxError: Unexpected token 'else'

if (조건1) {
// 조건1이 참일 때 실행될 코드
} else if (조건2) {
// 조건1이 거짓이고, 조건2가 참일 때 실행될 코드
} else if (조건3) {
// 조건1, 조건2가 거짓이고, 조건3이 참일 때 실행될 코드
} else if (조건4) {
// 조건1, 조건2, 조건3이 거짓이고, 조건4가 참일 때 실행될 코드
} else {
// 모든 조건이 거짓일 때 실행될 코드
}const score = 10;
if (score >= 70) {
console.log('학생은 합격입니다!');
} else if (score >= 50) {
console.log('학생은 재시험을 보세요.');
} else {
console.log('학생... 힘내요.');
}// 결과
학생... 힘내요.
const score = 85;
if (score >= 70) {
if (score >= 90) {
console.log('A학점입니다.');
} else if (score >= 80) {
console.log('B학점입니다.');
} else {
console.log('C학점입니다.');
}
}// 결과
B학점입니다.



if 구문 (score에서 점수를 입력하고) if 구문으로 score 값을 매기기 (if의 중첩문)
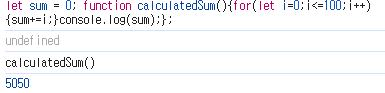
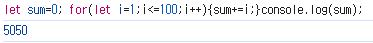
calcuatedSum이라는 함수를 호출해서 console.log 에서 1부터 100까지의 합을 가져온경우.

console.log에서 함수호출없이 바로 출력할경우.

| JavaScript 배열 고급 메서드 활용`slice`, `splice`, `reverse` (0) | 2024.12.13 |
|---|---|
| 배열의 개념과 기본적인 생성 방법을 익혀보자. (0) | 2024.12.12 |
| JavaScript 연산자의 종류와 사용법 (0) | 2024.12.10 |
| JavaScript 데이터 타입의 종류와 특징 이해하기 (1) | 2024.12.09 |
| 짝수를 찾아주세요 (1) | 2024.12.06 |

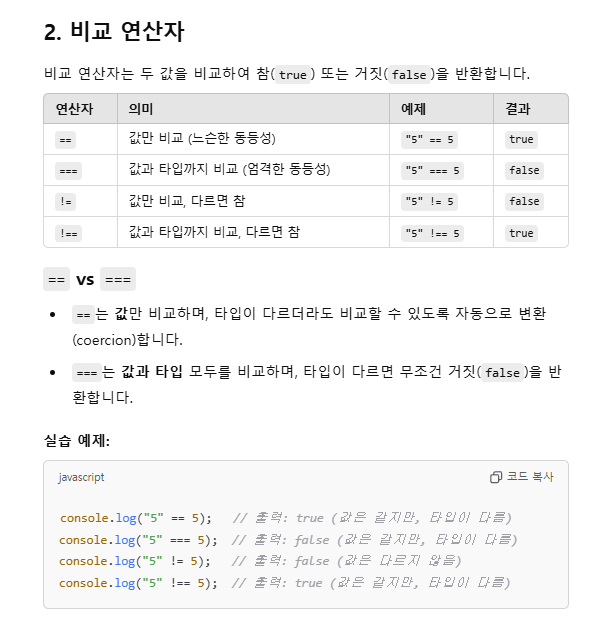
동등 연산자( == )
일치 연산자( === )
const num1 = 10;
const num2 = '10';
console.log(num1 == num2); // 동등 연산자
console.log(num1 === num2); // 일치 연산자// 결과
true
false



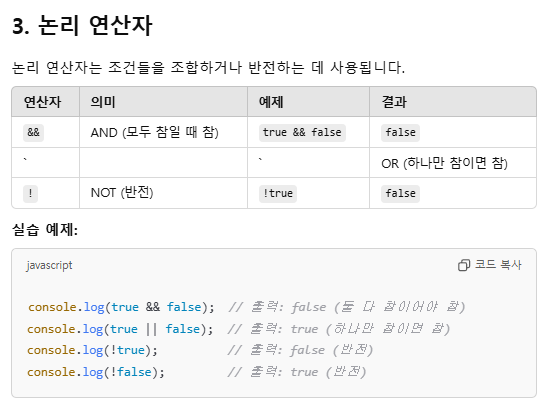
| && | a && b | a와 b 모두 true여야 true를 반환(AND) |
| || | a || b | a와 b 둘 중 하나라도 true면 true를 반환(OR) |
[표] 이항 논리 연산자의 종류
const result1 = 40 < 50; // true
const result2 = 10 === '10'; // false
console.log(result1 && result2); // 결과
falseconst result1 = 40 < 50; // true
const result2 = 10 === '10'; // false
console.log(result1 || result2);
// 결과
true | ! | !a | true를 false로, false를 true로 반환 |
[표] 논리 반전 연산자
console.log(!true);
console.log(!!true);// 결과
false
true
| & | a & b | 두 비트가 모두 1이면 1 반환, 나머지 경우 0 반환 |
| | | a | b | 두 비트가 모두 0이면 0 반환, 나머지 경우 1 반환 |
[표] 비트 AND와 비트 OR
const num1 = 5; // 이진수 101
const num2 = 3; // 이진수 011
console.log(num1 & num2); // 101 & 011 = 001 -> 십진수 1
console.log(num1 | num2); // 101 | 011 = 111 -> 십진수 7// 결과
1
7| switch 함수 (0) | 2024.12.12 |
|---|---|
| if 문 / if ...else 문/ else if 절 (0) | 2024.12.11 |
| 산술연산자 (0) | 2024.12.09 |
| 참조타입 (0) | 2024.12.09 |
| 자바스크립트 논리형 (0) | 2024.12.05 |




| 배열의 개념과 기본적인 생성 방법을 익혀보자. (0) | 2024.12.12 |
|---|---|
| JavaScript 반복문의 기초와 활용[1부터 100까지의 합을 계산하는 프로그램.] (1) | 2024.12.11 |
| JavaScript 데이터 타입의 종류와 특징 이해하기 (1) | 2024.12.09 |
| 짝수를 찾아주세요 (1) | 2024.12.06 |
| 함수를 선언합시다 (0) | 2024.12.03 |







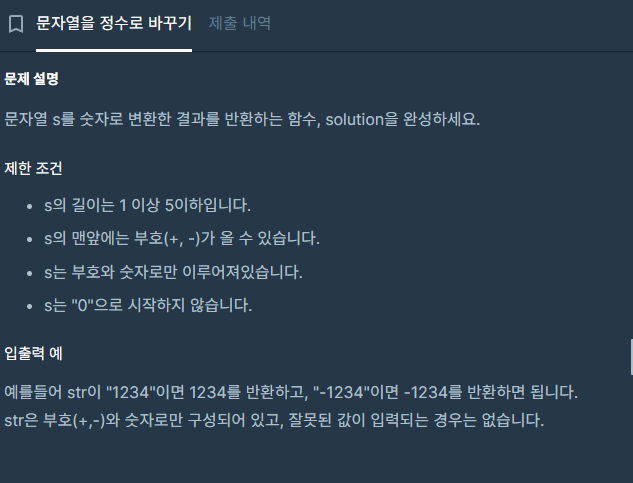
| 문자열을 정수로 바꾸기 (0) | 2024.12.12 |
|---|---|
| 정수 내림차순으로 배치하기 (0) | 2024.12.12 |
| x만큼 간격이 있는 n개의 숫자. (0) | 2024.12.09 |
| 나머지가 1 이 되는 수 찾기 (0) | 2024.12.09 |
| 약수의 합 (0) | 2024.12.09 |