





'함수로직풀기' 카테고리의 다른 글
| 핸드폰 번호 가리기 (0) | 2024.12.20 |
|---|---|
| 음양 더하기 (0) | 2024.12.19 |
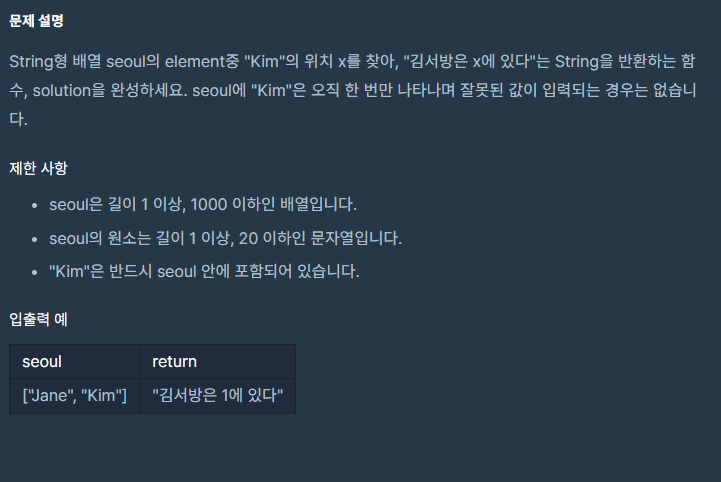
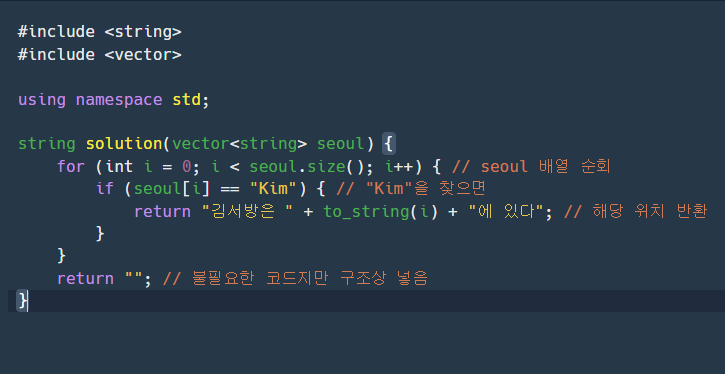
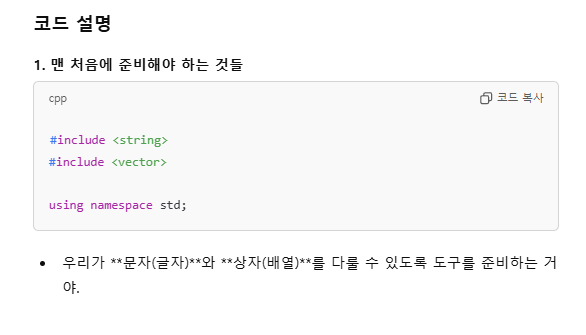
| 서울에서 김서방 찾기 (1) | 2024.12.17 |
| 두 정수 사이의 합 (0) | 2024.12.13 |
| 하샤드 수 (1) | 2024.12.13 |
 09:22:52
09:22:52
 2024.12.23
2024.12.23






| 핸드폰 번호 가리기 (0) | 2024.12.20 |
|---|---|
| 음양 더하기 (0) | 2024.12.19 |
| 서울에서 김서방 찾기 (1) | 2024.12.17 |
| 두 정수 사이의 합 (0) | 2024.12.13 |
| 하샤드 수 (1) | 2024.12.13 |

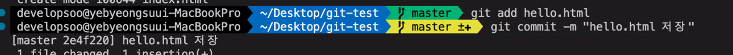
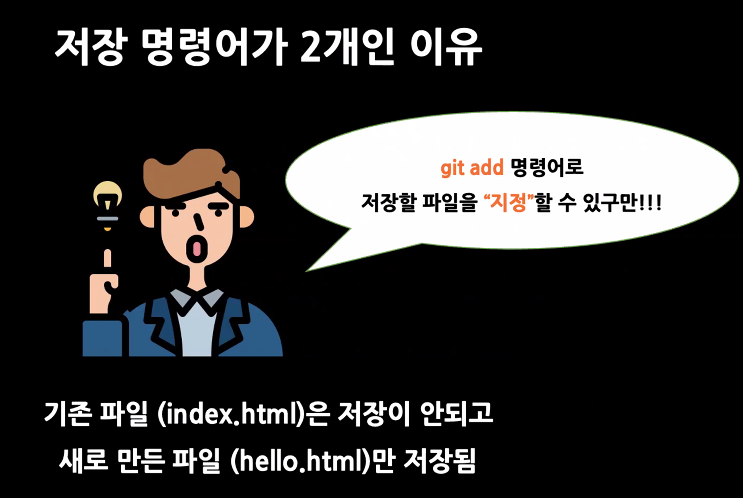
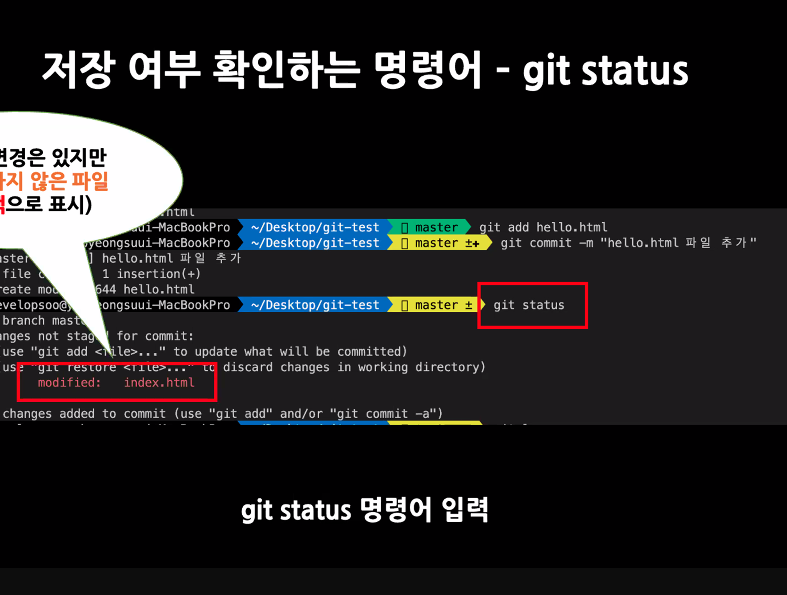
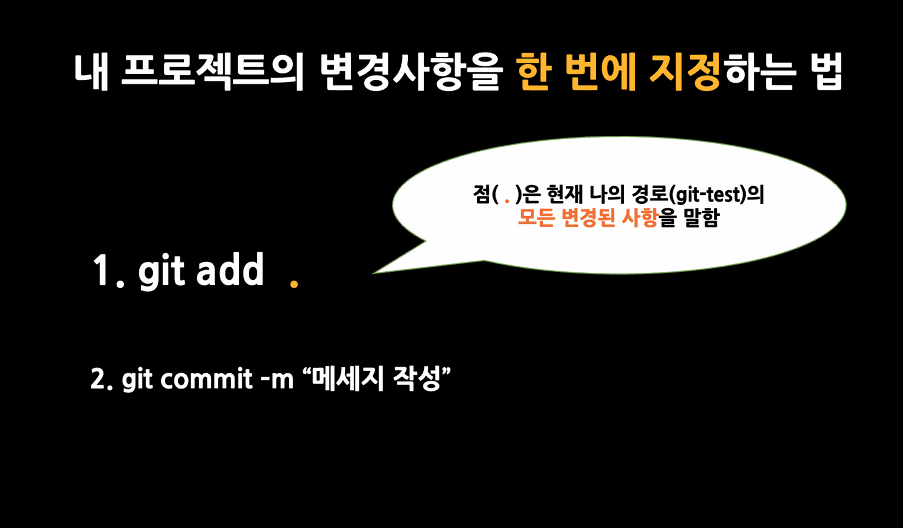
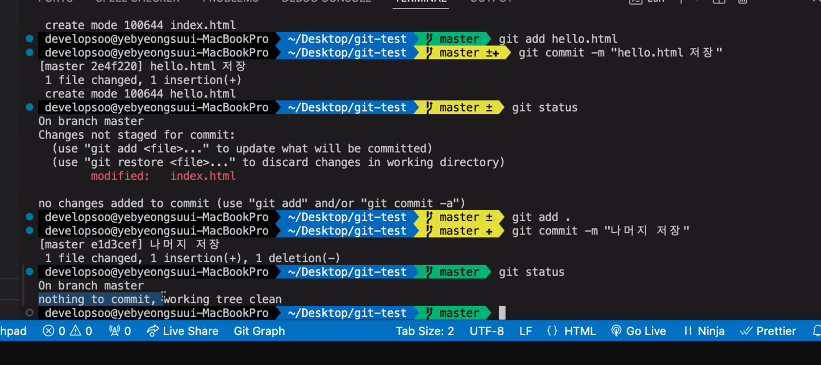
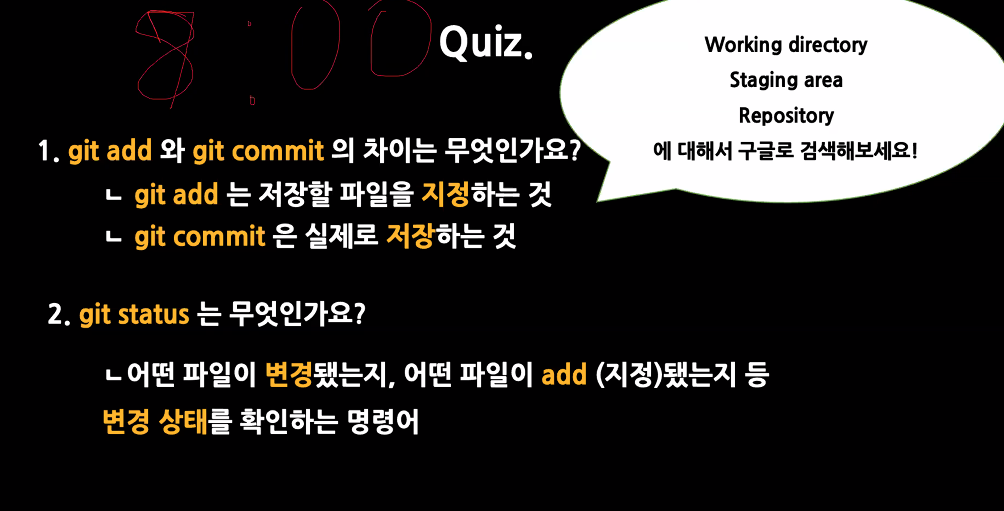
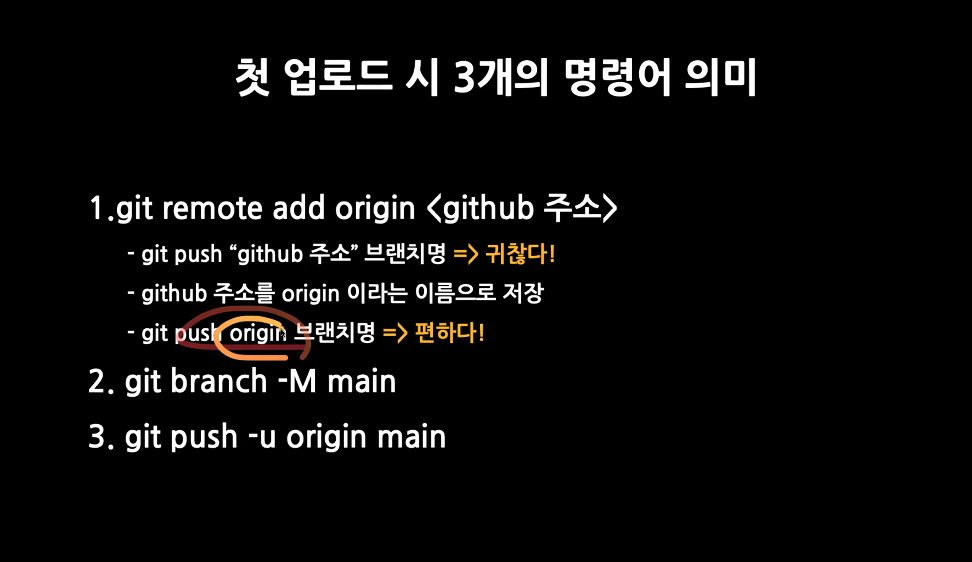
Add = 지정(장바구니), commit = 저장(장바구니에 있는 물건사기)
hello.html 저장을 해주고싶을떄 써준다.





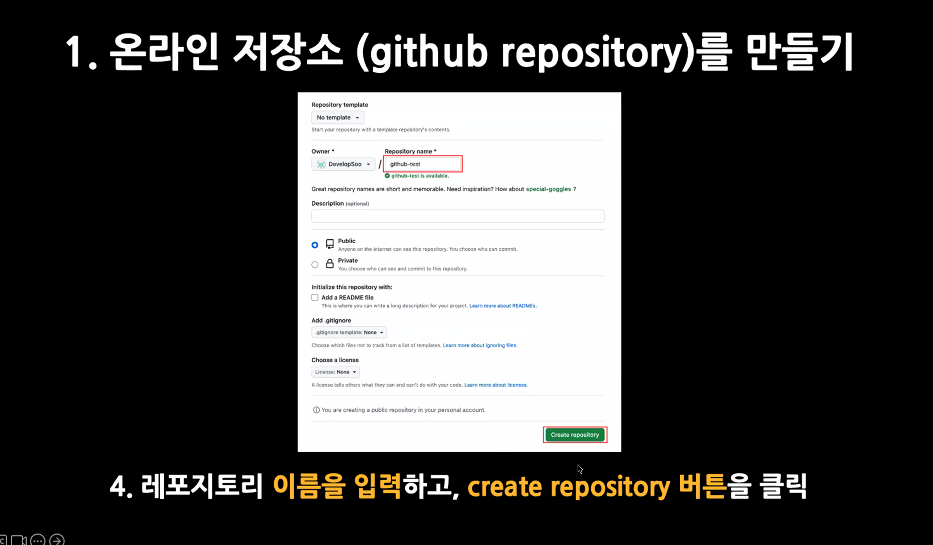
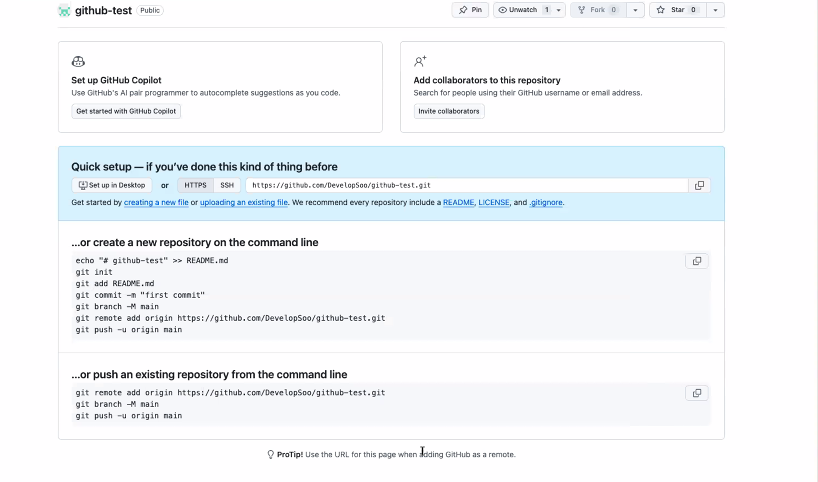
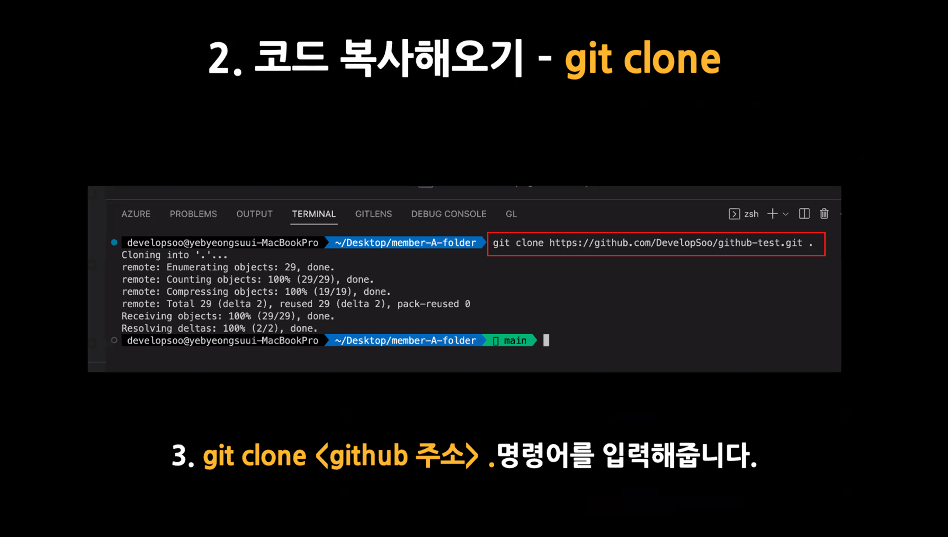
깃허브 가입후



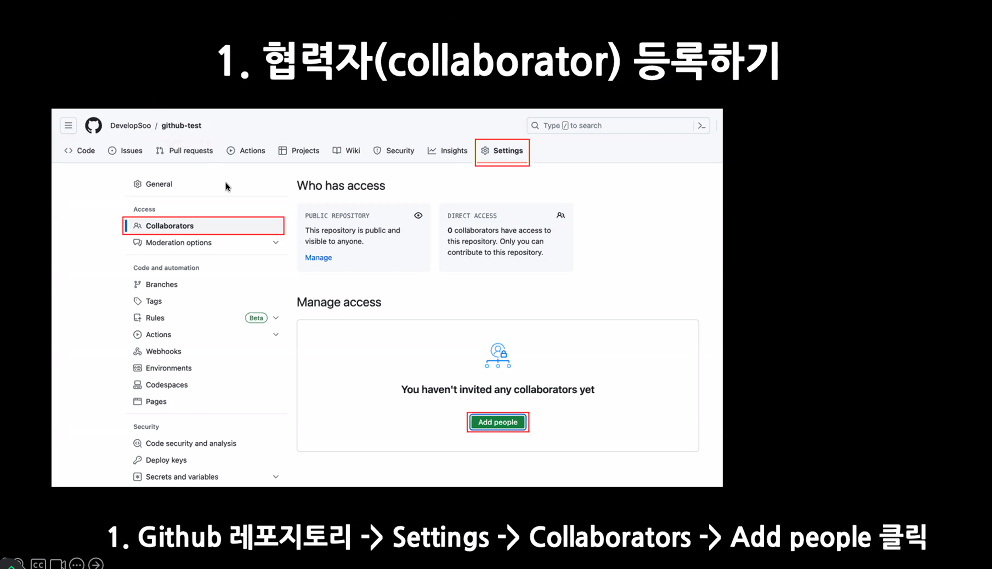
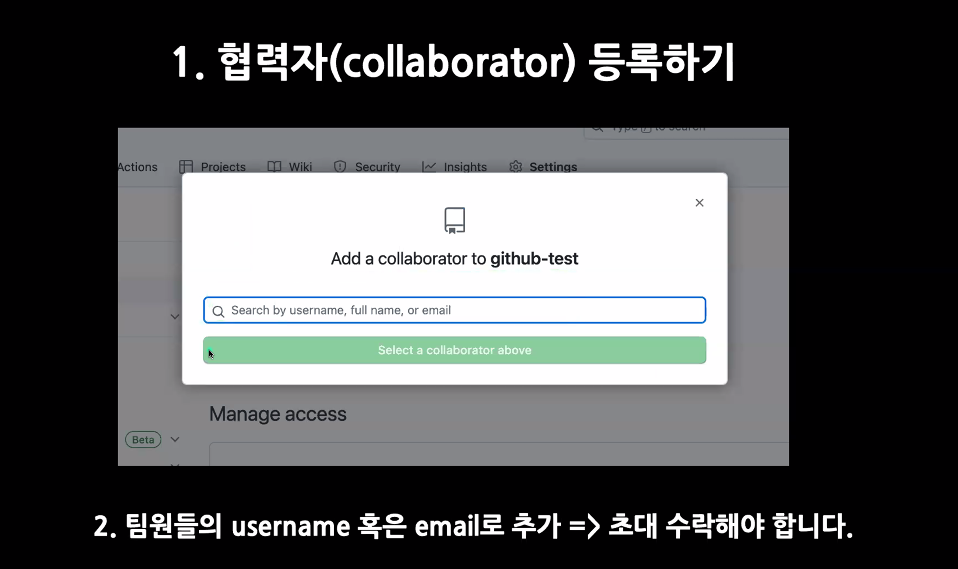
협력자 추가하기







| [데이터베이스] (1) | 2024.11.29 |
|---|---|
| [Fetch] 클라이언트 서버개념 이해하기 (0) | 2024.11.27 |
| [개발자] 도움되는 팁들 부트스트랩,제이쿼리 스트립트 (0) | 2024.11.23 |











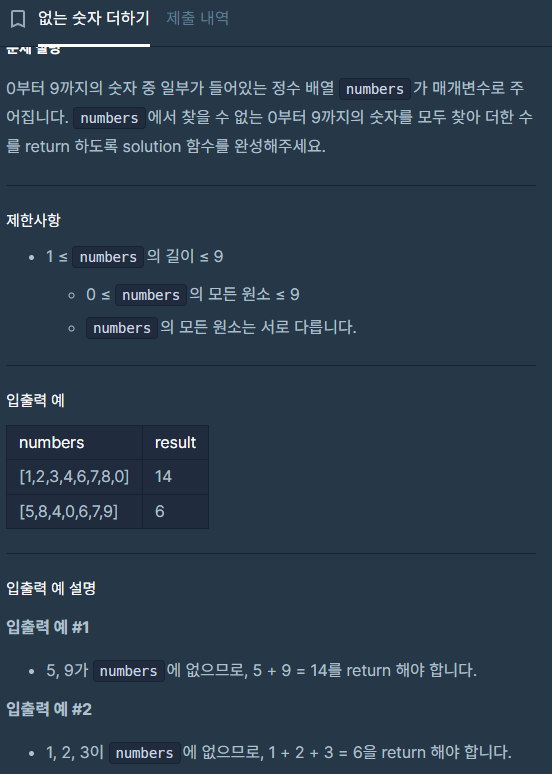
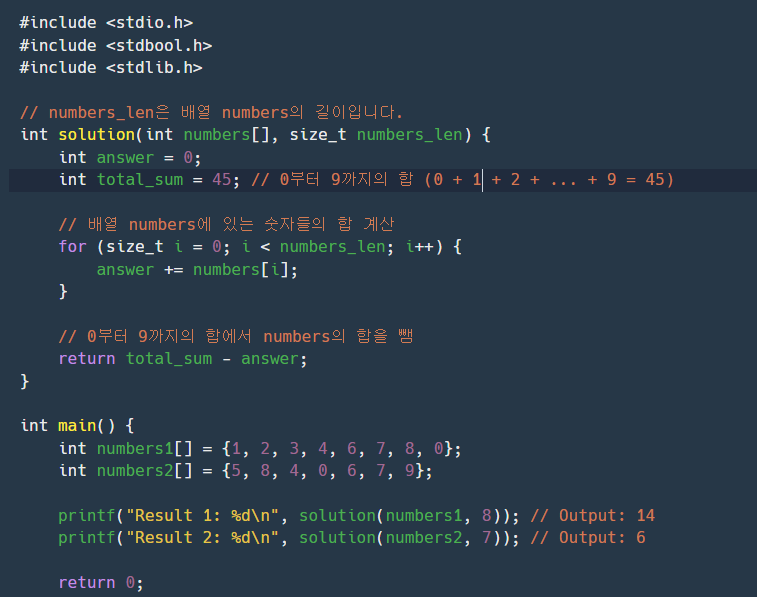
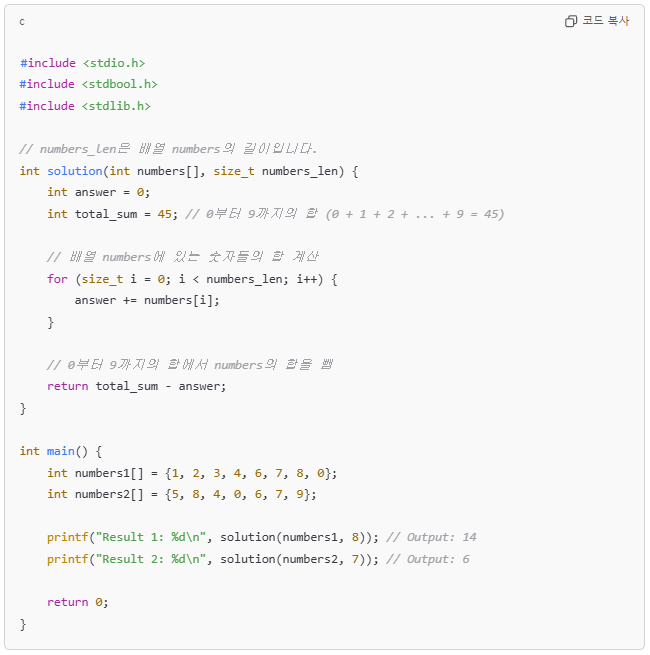
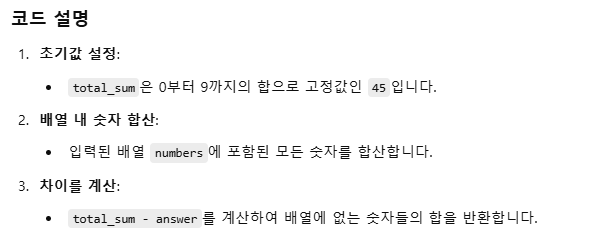
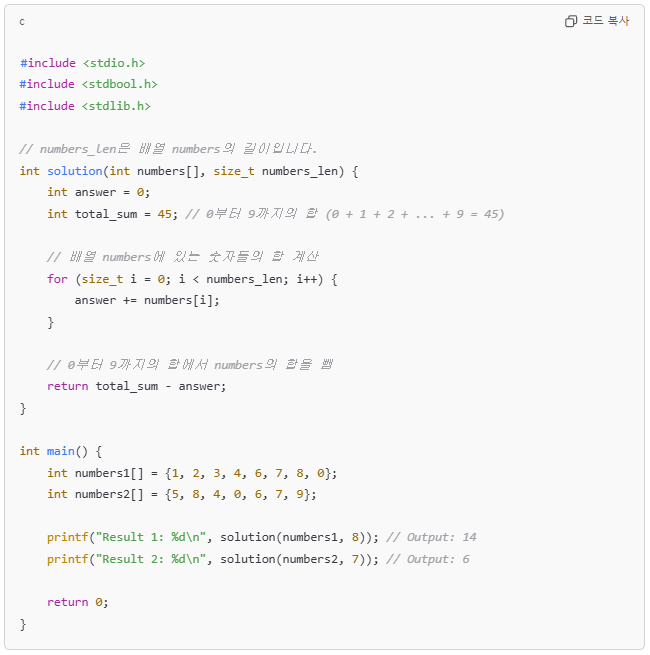
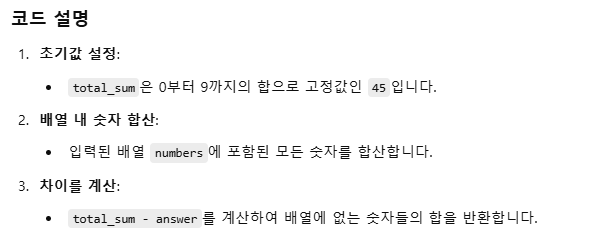
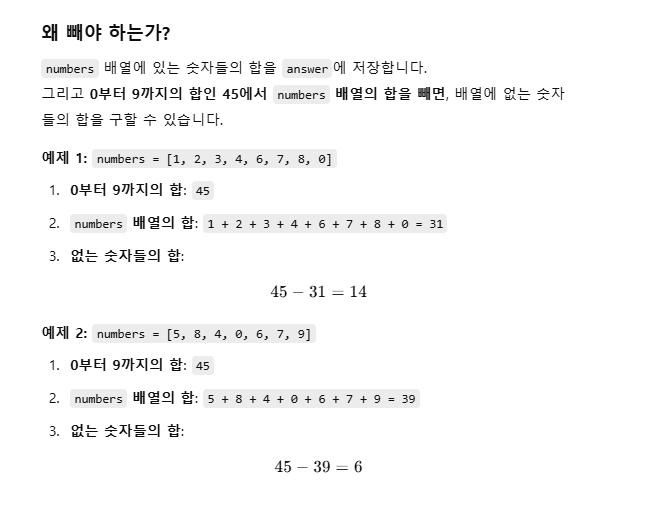
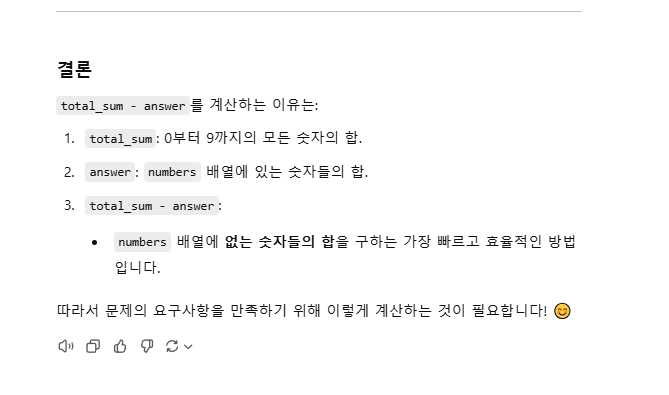
| 없는 숫자 더하기 (0) | 2024.12.24 |
|---|---|
| 음양 더하기 (0) | 2024.12.19 |
| 서울에서 김서방 찾기 (1) | 2024.12.17 |
| 두 정수 사이의 합 (0) | 2024.12.13 |
| 하샤드 수 (1) | 2024.12.13 |
<aside> 🔥
이 과제에서는 HTML, CSS, JavaScript를 사용하여 간단한 스타벅스 주문 시스템을 만드는 법을 배웁니다. 여러분은 HTML, CSS, JavaScript를 활용하여 기본 구조를 완성하고, 일부 로직을 직접 구현해보세요.
</aside>
Screen Recording 2024-09-09 at 3.38.33 AM.mov
먼저, 프로젝트를 시작하기 위해 기본 파일 구조를 설정합니다.
이제 index.html 파일을 열고, 아래의 코드를 참고하여 HTML 구조를 완성해보세요. 링크 부분은 스스로 채워보세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타벅스 주문 시스템</title>
<!-- 여기에 styles.css 파일을 로드하는 코드를 추가하세요 -->
</head>
<body>
<h1>스타벅스 메뉴</h1>
<div id="menu">
<h2>메뉴</h2>
<!-- 메뉴 아이템이 여기에 추가될 것입니다 -->
</div>
<div id="order-summary">
<h2>주문 내역</h2>
<ul id="order-list"></ul>
<p>총 가격: ₩<span id="total-price">0</span></p>
<button id="submit-order">주문 제출</button>
</div>
<!-- 여기에 script.js 파일을 로드하는 코드를 추가하세요 -->
</body>
</html>
styles.css 파일에서 기본적인 스타일을 제공했습니다. 나머지 스타일은 스스로 작성해보세요.
body {
font-family: Arial, sans-serif;
padding: 20px;
max-width: 600px;
margin: 0 auto;
}
h1 {
text-align: center;
}
/* 여기에 #menu와 #order-summary의 스타일을 추가하세요. */
/* 버튼과 관련된 스타일은 아래의 예시를 참고하여 완성하세요. */
button {
background-color: #00704a;
color: white;
padding: 10px;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #005936;
}
이제 script.js 파일을 열고, 아래의 코드를 참고하여 나머지 로직을 직접 구현해보세요.
document.addEventListener('DOMContentLoaded', () => {
const menu = [
{ name: '아메리카노', price: 4100 },
{ name: '카페라떼', price: 4600 },
{ name: '카푸치노', price: 4600 },
{ name: '카라멜 마끼아또', price: 5800 },
{ name: '자바 칩 프라푸치노', price: 6300 },
{ name: '딸기 요거트 블렌디드', price: 6300 }
];
let order = {};
let totalPrice = 0;
const menuContainer = document.getElementById('menu');
const orderList = document.getElementById('order-list');
const totalPriceElement = document.getElementById('total-price');
const submitOrderButton = document.getElementById('submit-order');
// TODO-1: 메뉴 아이템을 화면에 표시하는 코드를 작성하세요.
// 힌트: menu 배열을 반복문(forEach)을 사용해 순회하며,
// 각 메뉴 아이템을 div 요소로 생성한 후 menuContainer에 추가하세요.
// div 요소 안에는 메뉴 이름과 가격을 표시하는 span 태그,
// 그리고 '주문 추가' 버튼을 추가해야 합니다.
// '주문 추가' 버튼에는 각 메뉴 아이템의 인덱스를 data-index 속성으로 저장하여,
// 클릭 시 해당 메뉴를 식별할 수 있게 만드세요.
// TODO-2: 주문 추가 로직을 작성하세요.
// 힌트: menuContainer에 이벤트 리스너를 추가하고, 이벤트가 발생한 대상이 버튼인지 확인합니다.
// 버튼의 data-index 속성을 이용해 어떤 메뉴가 클릭되었는지 파악한 후,
// 해당 메뉴의 수량을 증가시키거나 새로 추가하세요.
// 이후, 총 가격(totalPrice)을 업데이트하고,
// 주문 목록을 업데이트하는 updateOrderList 함수를 호출하세요.
// 예시 코드:
// menu.forEach((item, index) => {
// // 각 메뉴 아이템에 대해 div 요소 생성 및 메뉴 아이템 추가
// });
// menuContainer.addEventListener('click', (event) => {
// if (event.target.tagName === 'BUTTON') {
// // 클릭된 버튼의 메뉴 아이템을 주문에 추가하는 로직 작성
// }
// });
// 주문 내역 업데이트 함수
function updateOrderList() {
orderList.innerHTML = '';
for (let itemName in order) {
const orderItem = order[itemName];
const orderItemElement = document.createElement('li');
orderItemElement.innerHTML = `
${itemName} - ₩${orderItem.price.toLocaleString()} x${orderItem.quantity}
<button class="remove" data-item="${itemName}">삭제</button>
`;
orderList.appendChild(orderItemElement);
}
totalPriceElement.textContent = totalPrice.toLocaleString();
}
// 아이템 삭제 로직
orderList.addEventListener('click', (event) => {
const itemName = event.target.getAttribute('data-item');
if (event.target.classList.contains('remove')) {
totalPrice -= order[itemName].price * order[itemName].quantity;
delete order[itemName];
updateOrderList();
}
});
// 주문 제출 로직
submitOrderButton.addEventListener('click', () => {
if (Object.keys(order).length > 0) {
alert('주문해 주셔서 감사합니다!');
order = {};
totalPrice = 0;
updateOrderList();
} else {
alert('주문 내역이 비어 있습니다!');
}
});
});
| JavaScript 배열 고급 메서드 활용`slice`, `splice`, `reverse` (0) | 2024.12.13 |
|---|---|
| 배열의 개념과 기본적인 생성 방법을 익혀보자. (0) | 2024.12.12 |
| JavaScript 반복문의 기초와 활용[1부터 100까지의 합을 계산하는 프로그램.] (1) | 2024.12.11 |
| JavaScript 연산자의 종류와 사용법 (0) | 2024.12.10 |
| JavaScript 데이터 타입의 종류와 특징 이해하기 (1) | 2024.12.09 |


| 없는 숫자 더하기 (0) | 2024.12.24 |
|---|---|
| 핸드폰 번호 가리기 (0) | 2024.12.20 |
| 서울에서 김서방 찾기 (1) | 2024.12.17 |
| 두 정수 사이의 합 (0) | 2024.12.13 |
| 하샤드 수 (1) | 2024.12.13 |
const person = {
name: 'John',
age: 30,
gender: 'male',
'place of birth': 'Seoul',
};
console.log(person.name); // 점 표기법
console.log(person.age); // 점 표기법
console.log(person['gender']); // 대괄호 표기법
console.log(person['place of birth']); // 대괄호 표기법// 결과
John
30
male
Seoulperson.age = 20;
console.log(person);// 결과
{ name: 'John', age: 20, gender: 'male', 'place of birth': 'Seoul' }
점 표기법 사용하기
person.bloodType = 'AB+';delete person.gender;
대괄호 표기법 사용하기
person['bloodType'] = 'AB+';delete person['gender'];

객체에 생성된 데이터 key, value로 구성된 property 입니다.
| 삼항연산자 (1) | 2024.12.16 |
|---|---|
| 로또 번호 생성기 과제 (0) | 2024.12.16 |
| switch 함수 (0) | 2024.12.12 |
| if 문 / if ...else 문/ else if 절 (0) | 2024.12.11 |
| 비교 연산자 (0) | 2024.12.10 |










| 핸드폰 번호 가리기 (0) | 2024.12.20 |
|---|---|
| 음양 더하기 (0) | 2024.12.19 |
| 두 정수 사이의 합 (0) | 2024.12.13 |
| 하샤드 수 (1) | 2024.12.13 |
| 정수 제곱근 판별 (0) | 2024.12.12 |
조건식 ? 참일 때의 반환값 : 거짓일 때의 반환값
const score = 85;
if (score >= 70) {
console.log('Pass');
} else {
console.log('Fail');
}// 결과
Passconst score = 85;
const result = score >= 70 ? 'Pass' : 'Fail';
console.log(result);// 결과
Pass
const score = 85;
const grade =
score > 90 ? 'A' : score > 80 ? 'B' : score > 70 ? 'C' : 'F';
console.log(grade);// 결과
B  |
| 객체 프로퍼티 접근 및 조회 (0) | 2024.12.18 |
|---|---|
| 로또 번호 생성기 과제 (0) | 2024.12.16 |
| switch 함수 (0) | 2024.12.12 |
| if 문 / if ...else 문/ else if 절 (0) | 2024.12.11 |
| 비교 연산자 (0) | 2024.12.10 |