우리는 보통 중앙정렬을 할때 div값을 주고 전체를 감싼다음에 css에다가 width 값을 준다음에 margin: auto 0 auto 0 이런식으로 주는 경우가 많다.
하지만 width 값을 주지않고 내용물을 변경하는 방법이있다고 한다.
딱 4가지만 외우면된다.
<style>
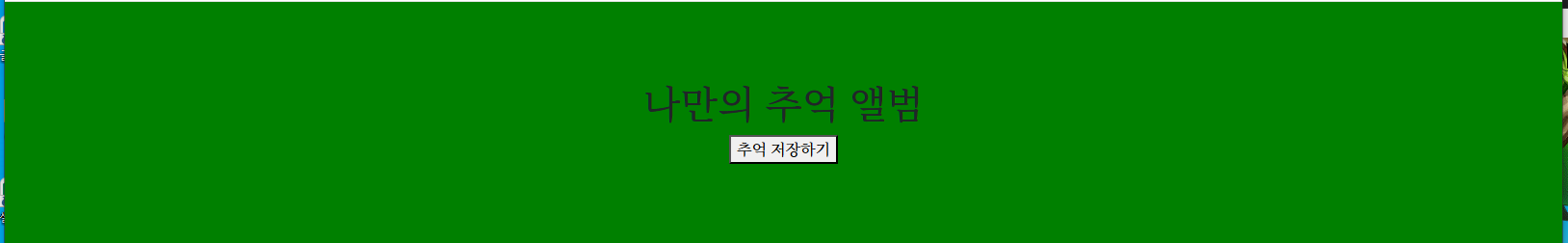
.mytitle{
background-color:green;
height:250px;
display:flex;
flex-direction:column;
align-items:center;
justify-content:center;
}
display:flex;
flex-direction:column;( 세로정렬을 시켜주기 위해서)
align-items:center;
justify-content:center;
을 하면 내용물들이

가운데로 모이게된다.
만약 flex-direction:row; 로 하게 되면 가로로 정렬이 되버리게 된다.

-----------------------------------------------------------------------------------------------------------------------------------
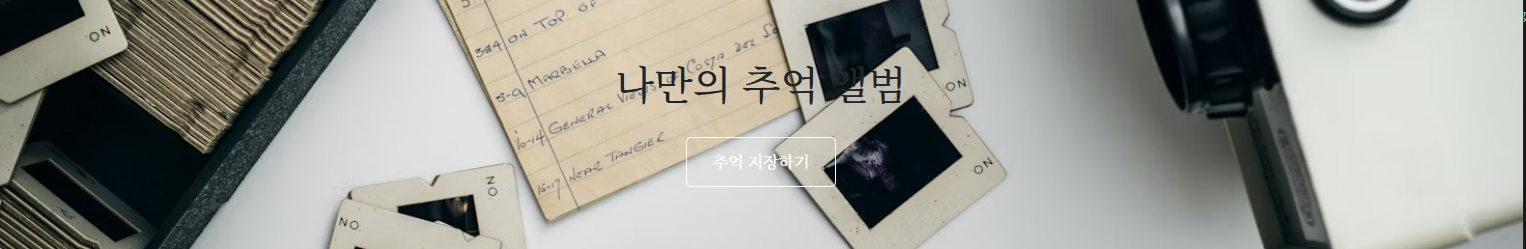
백그라운드에 이미지 추가까지 하는방법을 알려드리겠습니다.
백그라운드의 클래스를 입혔던 .mytitle 에다가
background:url();
background-size:cover;
background-position:center; 을 입히게 되면.

백그라운드에 추출된 이미지들이 나오게됩니다. 너무재밌지않나요?
'강의듣기[제이쿼리,html]' 카테고리의 다른 글
| [제이쿼리3강] 제이쿼리 메서드 val() 값과 스크립트에서 html을 코드를 짤수있다? (1) | 2024.11.26 |
|---|---|
| [제이쿼리 2강] 텍스트 지우고 붙이는법! 그리고 각각의 이름/나이 가져오기 (0) | 2024.11.25 |
| [제이쿼리] 기초강의 (0) | 2024.11.25 |
